반응형
Flutter로 공유하기
앱을 사용하다보면 카톡이나 다른 앱에 공유하는 기능을 사용할 때가 있다.
flutter에서도 컨텐츠를 공유하는 기능을 구현할 수 있다.
(안드로이드에서 ACTION_SEND, iOS에서 UIActivityViewController로 불림)
사용법은 매우매우 간단하다.
1. pubspec.yaml 파일에 의존성 추가하기
2. 기능 구현하기
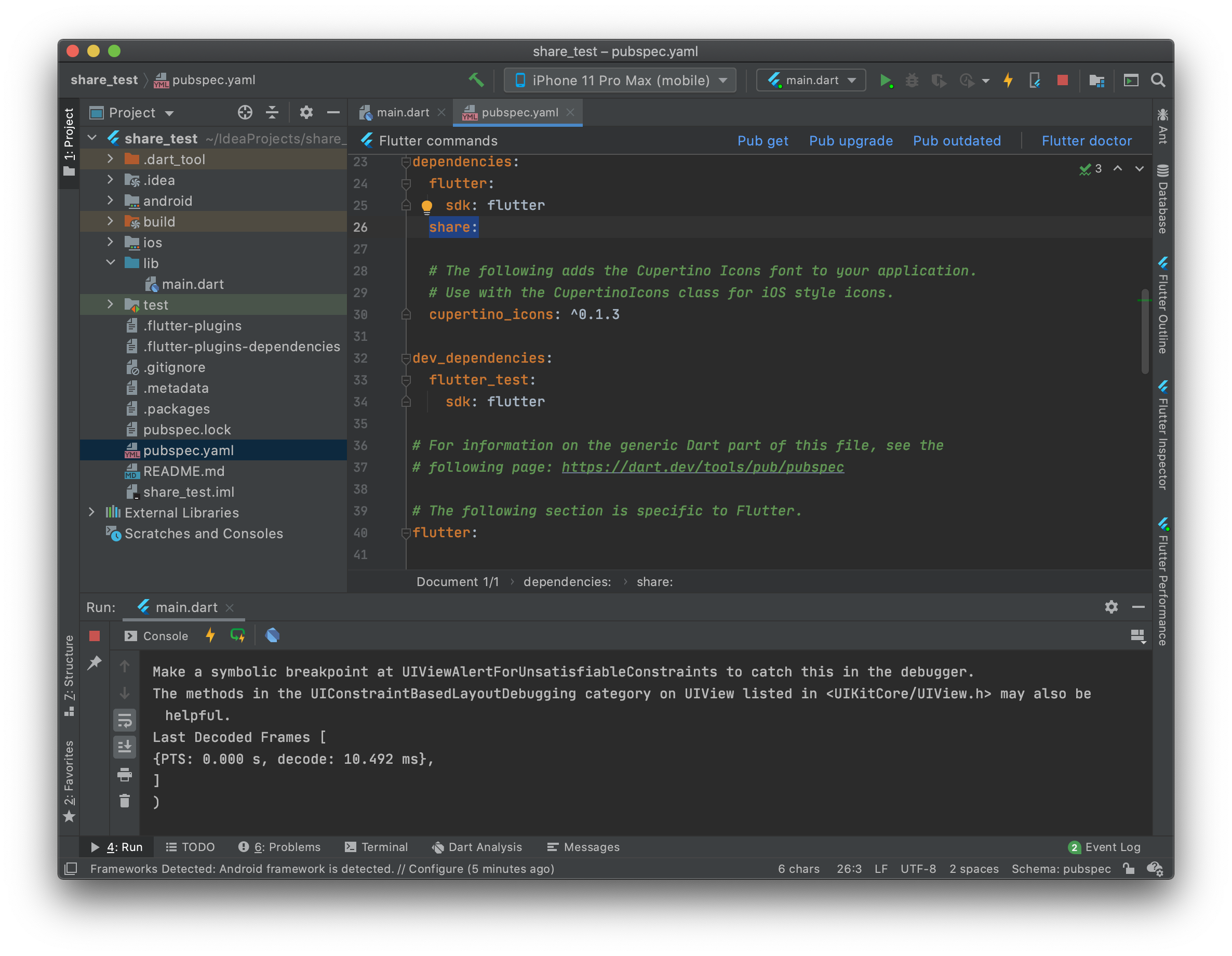
1. pubspec.yaml 파일에 의존성 추가하기 : share 패키지
dependencies:
flutter:
sdk: flutter
share:
2. 기능 구현하기 : flutter 프로젝트로 만든 기본 테스트화면에 TextField와 Button 만 만들었다.
class _MyHomePageState extends State<MyHomePage> {
String text = '';
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
onChanged: (String value) => setState(() {
text = value;
}),
),
OutlineButton(
child: Icon(Icons.share),
onPressed: text.isEmpty
? null
: () {
Share.share(text);
},
)
],
),
),
);
}
}
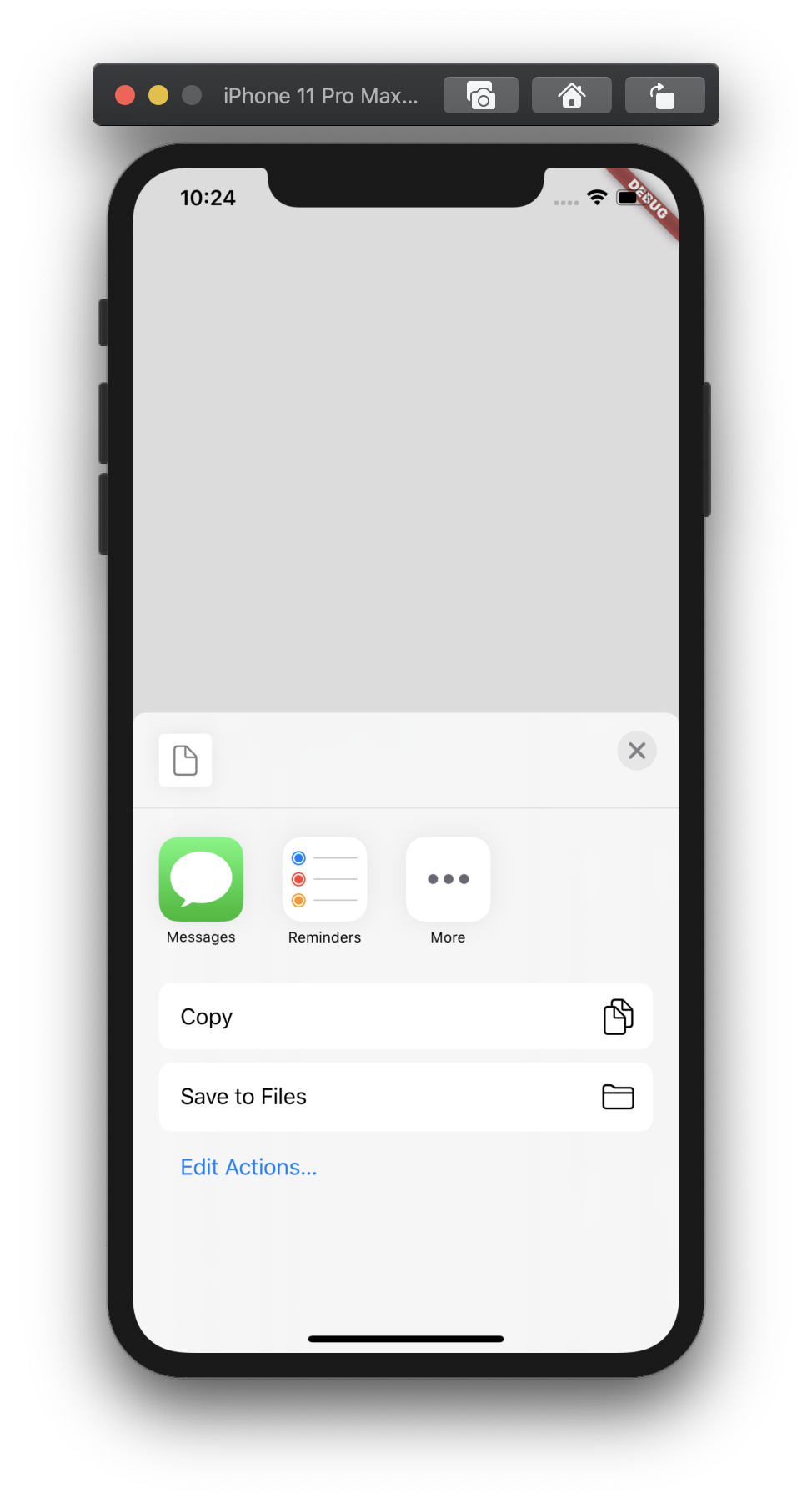
실행화면은 아래와 같다.
- 텍스트 입력 전에는 버튼 비활성화 > 텍스트 입력 후 버튼 활성화 > 버튼 클릭시 공유기능 팝업



이것처럼 공유하기 기능을 아주아주 손쉽게 구현해볼 수 있다.
Flutter 로 cupertino Calendar 사용하기
다음으로 Calendar 중 iOS의 cupertino 디자인이 적용된 Calendar를 만들어보겠다.
사용법은 아래와 같다.
1. pubspec.yaml 파일에 의존성 추가하기
2. 날짜 초기값 설정
3. 연/월/일 선택 하면 해당 날짜 텍스트로 리턴 후 화면에 보여주기
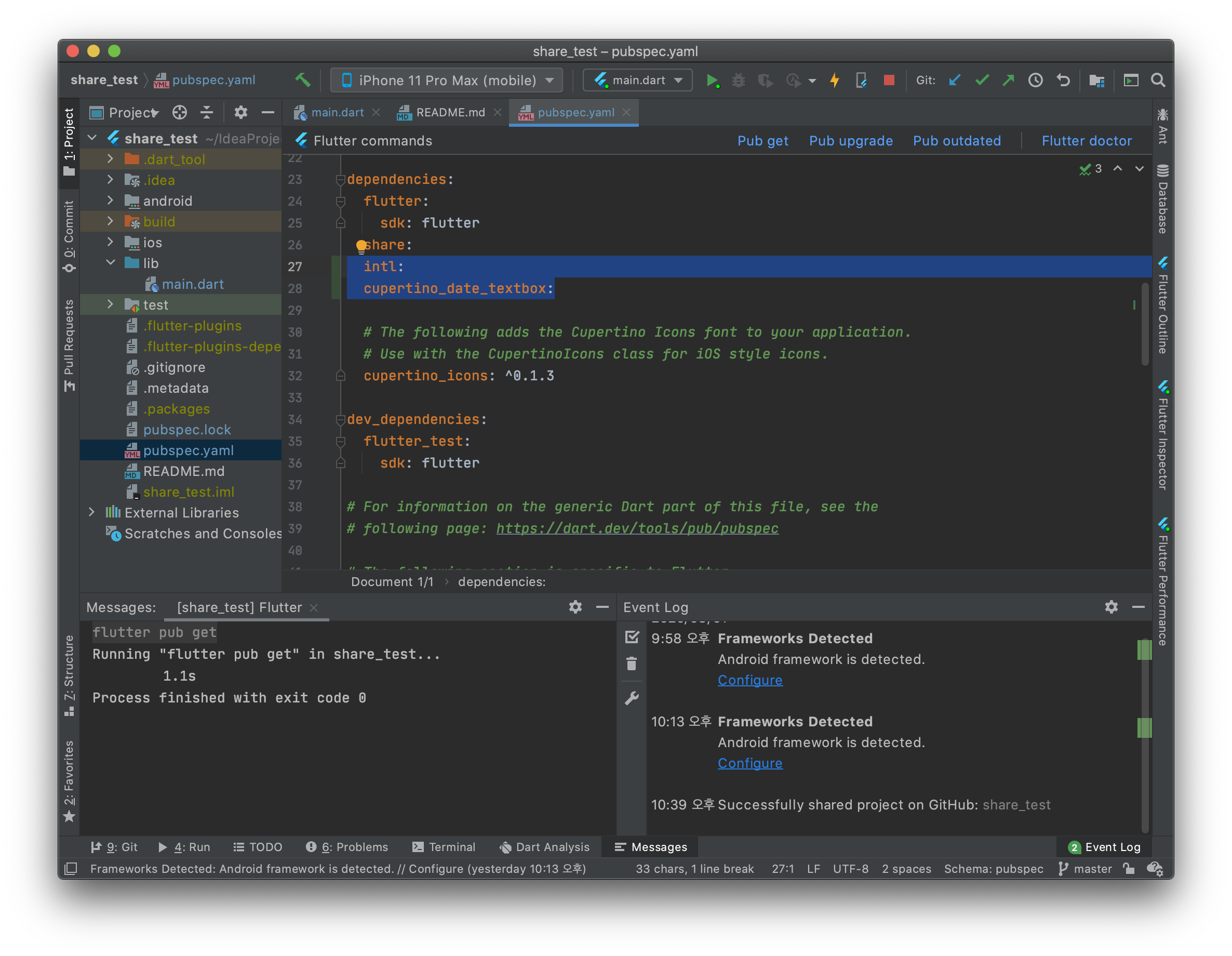
1. pubspec.yaml 파일에 의존성 추가하기 : intl, cupertino_date_textbox 패키지 (intl은 DateFormat 사용하기 위함)
dependencies:
flutter:
sdk: flutter
share:
intl:
cupertino_date_textbox:
2. 날짜 초기값 설정
final String formattedDate = DateFormat.yMd().format(_selectedDateTime);
final selectedText = Text('You selected: $formattedDate');
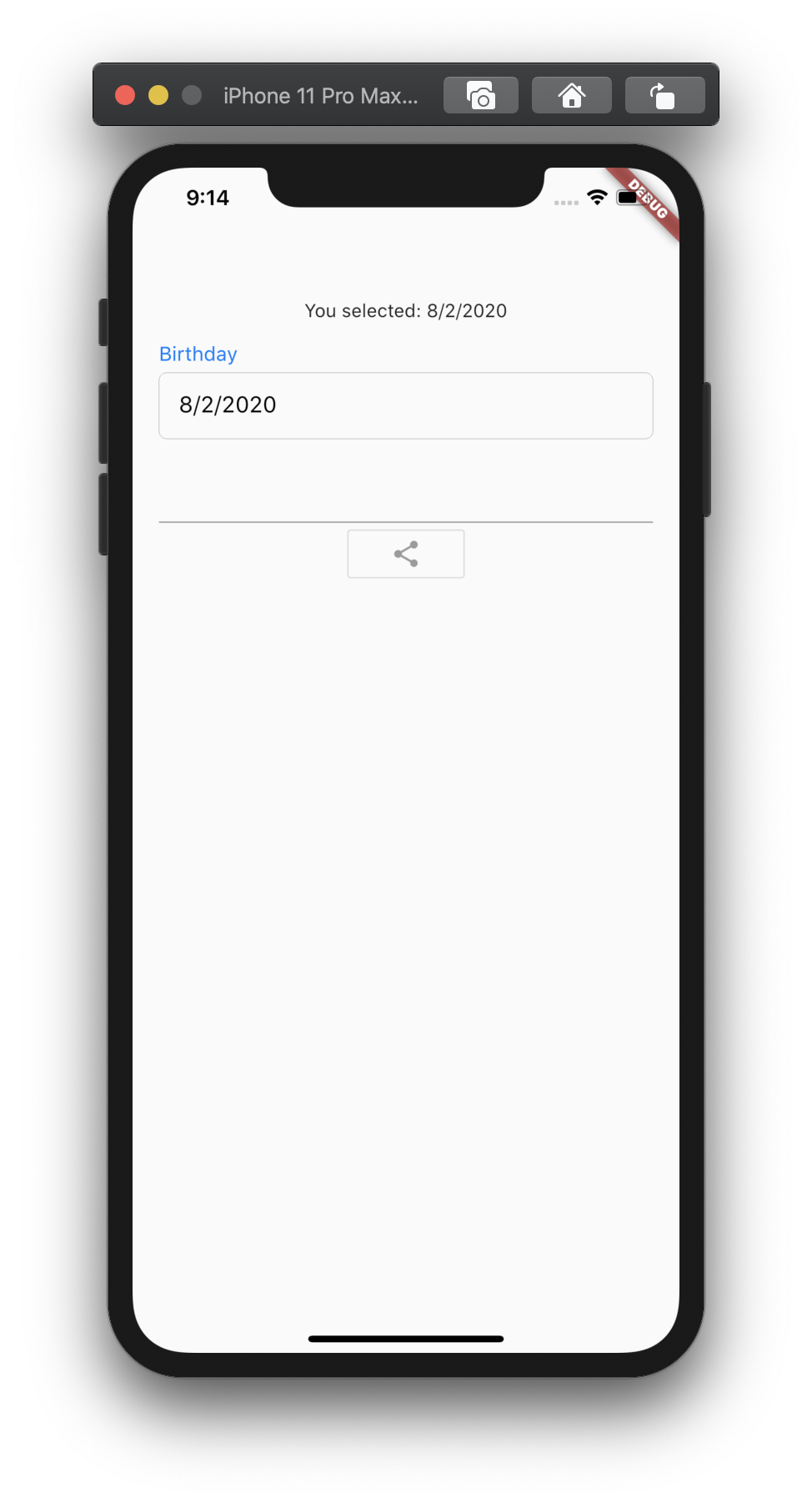
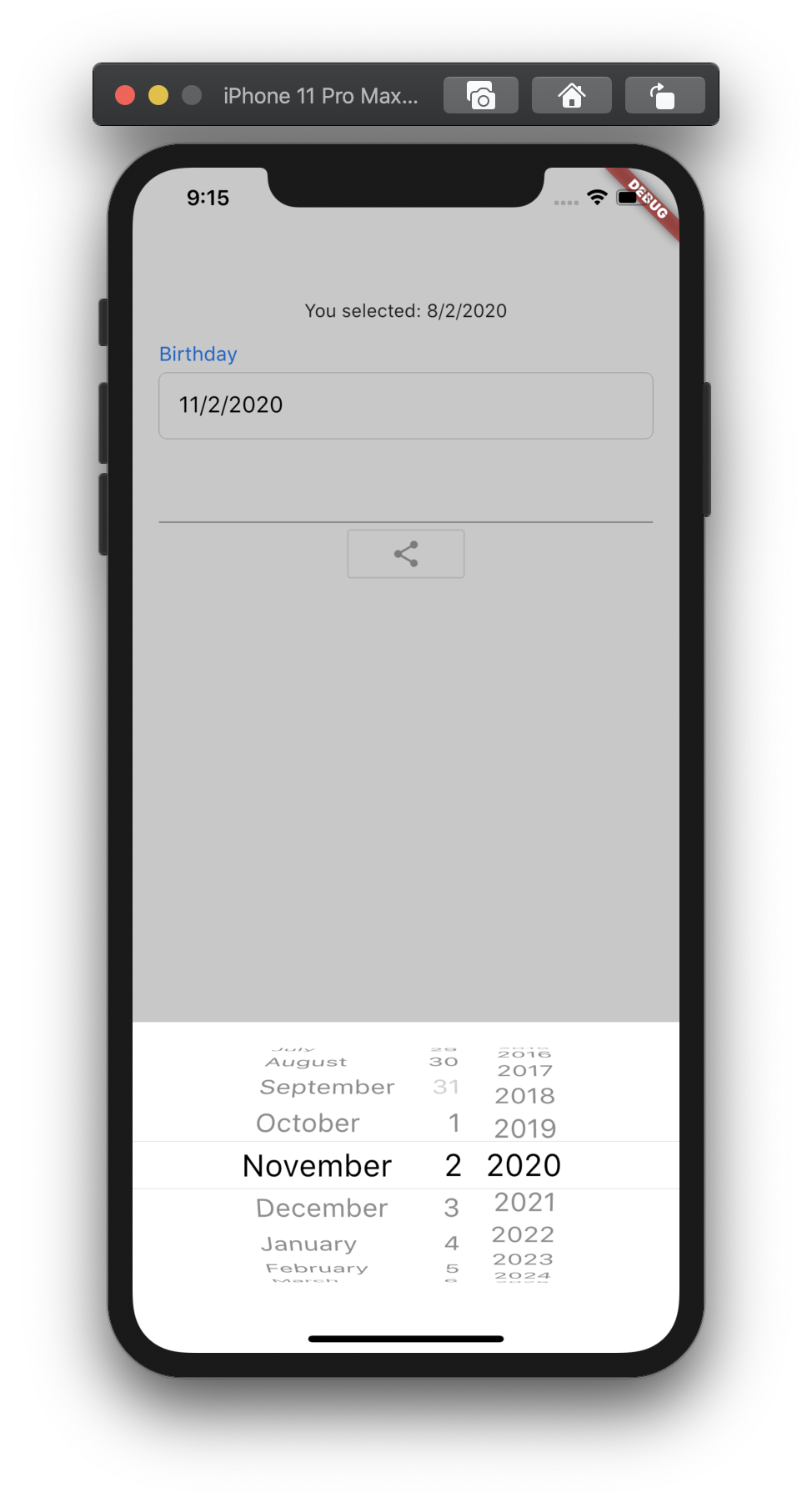
3. 연/월/일 선택 하면 해당 날짜 텍스트로 리턴 후 화면에 보여주기
CupertinoDateTextBox(
initialValue: _selectedDateTime,
onDateChange: onBirthdayChange,
hintText: DateFormat.yMd().format(_selectedDateTime)),전체 코드 보기
import 'package:cupertino_date_textbox/cupertino_date_textbox.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:share/share.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
// home: MyHomePage(),
home: MyHome(),
);
}
}
class MyHome extends StatefulWidget {
@override
_MyHomeState createState() => new _MyHomeState();
}
class _MyHomeState extends State<MyHome> {
DateTime _selectedDateTime = DateTime.now();
String text = '';
@override
Widget build(BuildContext context) {
final String formattedDate = DateFormat.yMd().format(_selectedDateTime);
final selectedText = Text('You selected: $formattedDate');
final birthdayTile = Material(
color: Colors.transparent,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
const Text('Birthday',
style: TextStyle(
color: CupertinoColors.systemBlue,
fontSize: 15.0,
)),
const Padding(
padding: EdgeInsets.only(bottom: 5.0),
),
CupertinoDateTextBox(
initialValue: _selectedDateTime,
onDateChange: onBirthdayChange,
hintText: DateFormat.yMd().format(_selectedDateTime)),
],
),
);
return Scaffold(
body: Padding(
padding: const EdgeInsets.fromLTRB(20, 100, 20, 50),
child: Column(children: <Widget>[
selectedText,
const SizedBox(height: 15.0),
birthdayTile,
SizedBox(height: 15),
TextField(
onChanged: (String value) =>
setState(() {
text = value;
}),
),
OutlineButton(
child: Icon(Icons.share),
onPressed: text.isEmpty
? null
: () {
Share.share(text);
},
),
])),
);
}
void onBirthdayChange(DateTime birthday) {
setState(() {
_selectedDateTime = birthday;
});
}
}


반응형




댓글