Flutter 앱 안에 애드몹 광고 달기
admob_flutter 패키지를 이용해 배너광고, 전면광고, 보상형광고 등 앱에 달 수 있는 광고를 달아보자.
#1. admob_flutter 패키지 pubspec.yaml 파일에 추가
#2. 애드몹 앱, 광고단위 만들기
#3. Android, iOS 기기별 환경설정
#4. 광고별로 내 앱에 적용하기
#1. admob_flutter 패키지 pubspec.yaml 파일에 추가
- 사용할 패키지를 pub.dev 페이지에 이동해 버전을 확인해주자. 나는 1.0.1 버전으로 추가해주었다.

- 프로젝트 내의 pubspec.yaml 파일에 패키지 버전을 포함해 추가한 후 pub get을 실행시키자.

#2. 애드몹 앱, 광고단위 만들기
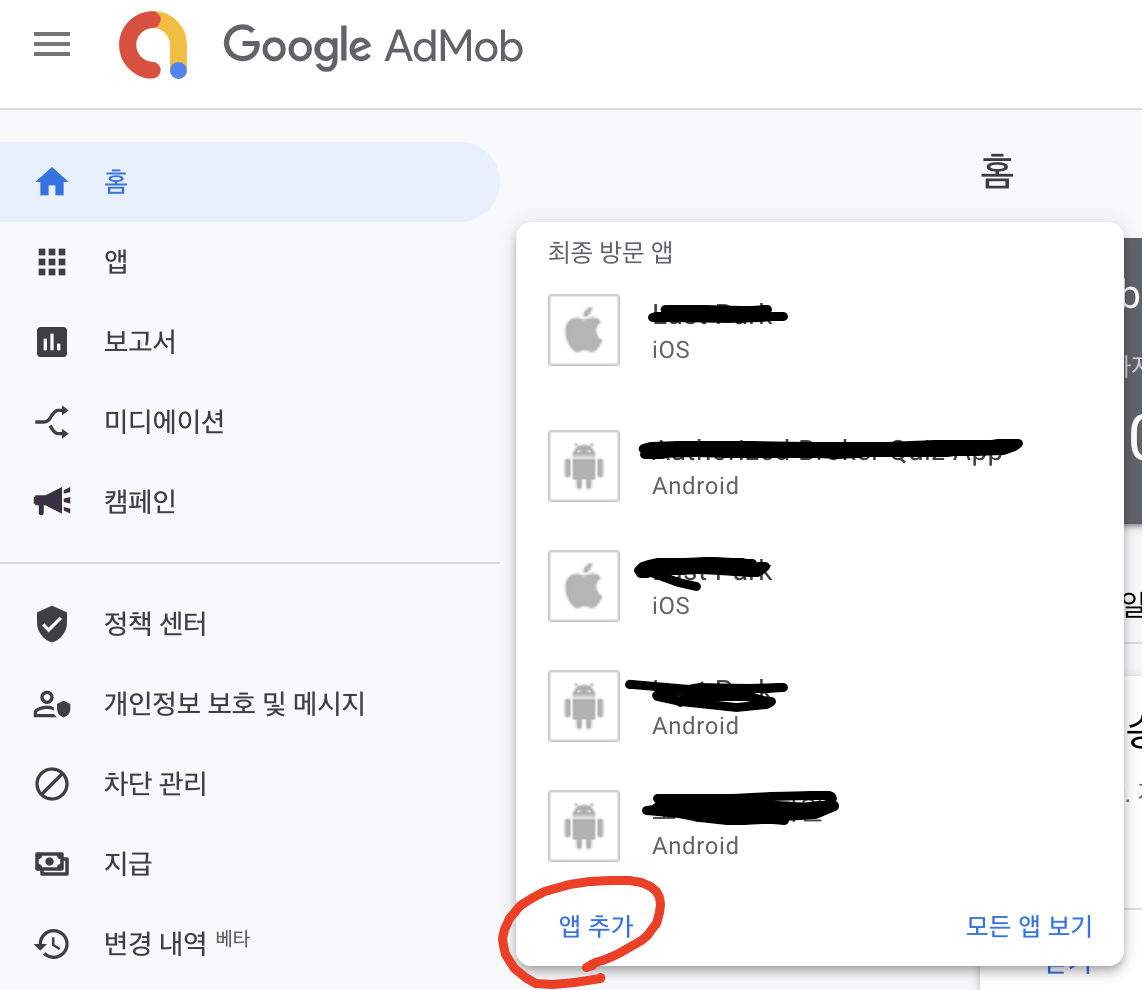
- 애드몹 페이지로 이동하고 로그인하자.
Google AdMob: 모바일 앱 수익 창출
인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요.
admob.google.com







- 실제로 소스에 적용할 ID는 2개 모두 사용이 된다.
App ID 와 광고단위 ID가 실제 소스에 2개 ID 모두 쓰임새가 있다.
⭐️App ID : AndroidManifest.xml 파일에 추가할 때 사용됨 (뒤에 나올 안드로이드 환경설정 부분)
⭐️광고단위 ID : 실제 광고를 보여줄 소스 부분에 사용됨 (뒤에 나온다.)

#3. Android, iOS 기기별 환경설정
🍿 Android
- 아래 소스를 나의 안드로이드 프로젝트 AndroidManifest.xml 파일에 추가해주자.
android:value 에는 위에서 확인했던 App ID 가 들어가면 된다.
(다시 말하지만 ca-app-pub-1111111111111111~22222222222222 를 그대로 넣으면 안된다!!)
<manifest>
<application>
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-1111111111111111~2222222222222"/>
</application>
</manifest>🍩 iOS
- 프로젝트의 ios > Runner > Info.plist 에 아래 코드를 추가하자.
iOS에서도 마찬가지로 아래 ID가 들어가는 것이 아니라 위에서 확인했던 App ID 가 들어가면 된다.
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>

- 동일한 파일에(Info.plist) 아래 코드도 추가해주자.
<key>io.flutter.embedded_views_preview</key>
<true/>

- 아래 소스도 추가해주자. 모두 Info.plist 파일에 들어가는 항목 들이다.
<key>NSUserTrackingUsageDescription</key>
<string>This identifier will be used to deliver personalized ads to you.</string>

- 마지막이다. iOS 14 이상부터는 ios/Podfile 에 아래 소스도 추가해줘야 한다. (나는 11.0 을 추가했는데 9.0 이상이면 된다.)
platform :ios, '9.0'

#4. 광고별로 내 앱에 적용하기
- main.dart 파일에 아래 소스 추가해 초기화하기
import 'package:admob_flutter/admob_flutter.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
// Initialize without device test ids.
Admob.initialize();
// Or add a list of test ids.
// Admob.initialize(testDeviceIds: ['YOUR DEVICE ID']);
}

- 이제 실제로 홈 화면에 광고를 달아보자! 이전에는 firebase_admob 으로 구현한 적이 있는데 admob_flutter 와의 가장 큰 차이점은 바로 admob_flutter 는 위젯처럼 다룰 수 있다는 것이다. 아마 firebase_admob 을 사용해본 사람은 알겠지만 배너광고를 달 때 광고 높이만큼 별도의 Container 등으로 공간을 확보해줘야 했다. (그러지 않으면 컨텐츠를 가리는 사유로 출시가 거절될 수 있기 때문) 여튼, admob_flutter 는 그런 설정을 할 필요없이 위젯 넣듯이 바로 넣어주면 된다.
나는 배너 광고를 한 번 달아보겠다.
첫 단계로, 아까 위에서 애드몹 광고단위 생성시 얻었던 admob 광고단위 ID로 admobBannerId를 초기화해주자.

다음 단계로, 바로 위젯처럼 넣어주면 된다. 나는 지금 개발 중인 주차장소 저장 앱 중간 그리고 최하단에 각각 배너광고를 넣어줬다. 배너 광고는 AdmobBanner 클래스를 이용하는데 상세한 예제를 확인하려면 아래 사이트에서 참고하자.
광고 단위별로 상세히 나오니 잘 참고하면 배너광고 뿐만 아니라 다른 광고단위도 추가해줄 수 있다.
kmcgill88/admob_flutter
Admob Flutter plugin that shows banner ads using native platform views. - kmcgill88/admob_flutter
github.com

이렇게 애드몹 앱 아이디 생성과 광고단위 생성을 통해 내 앱에 광고를 달 수 있게 되었다.
또 다른 팁들이 알고 싶다면 아래 링크들을 클릭해 이동하자.
3분만에 Flutter 구글/앱스토어 업로드용 앱 아이콘 만들기
아주아주 간단하고 심플하게 스토어에 올릴 앱 아이콘 만들기 따라하면 3분만에 앱 아이콘을 변경할 수 있다. #1. web_hi_res_512.png 대표아이콘 생성하기 #2. flutter_launcher_icons 패키지 추가하기 #3. 단
kyungsnim.net
Flutter iOS 애플 로그인 기능(Sign in with apple) 구현하기
오늘의 목표 앱 로그인시 Apple 로그인 기능 구현하기 #1. Firebase Authentication > Apple sign in 활성화하기 #2. Firebase hosting 시작하기 > URL 기억해두기 #3. Flutter 에서 Apple with sign in 코드 작성..
kyungsnim.net
5분만에 Flutter 에서 kakao login 버튼 추가하기
Flutter에서 소셜 로그인을 할 수 있는 여러 가지 방법이 있는데 그 중 하나가 카카오계정 로그인이다. Flutter에서 간단히 구현을 해볼텐데 방법은 아래와 같다. 1. pub.dev (flutter 패키지 모음) 에서
kyungsnim.net
※ 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음



댓글