이전 시간까지 docker, nginx 등에 대해 간단히 알아보았고 php, mariaDB를 이용해 백엔드를 구성하고 Flutter와 연동해보자.
Flutter에서 백엔드 DB의 데이터를 불러와 보여주고 기본적인 CRUD 동작을 실습해보자.
그 중 docker 환경설정 및 DB 테이블 생성하는 것까지 진행해보겠다. (다음 편은 flutter와 실제 연동)
#1. docker 설치 및 환경설정(docker-compose.yaml, php.ini, nginx.conf 등의 파일 구성)
#2. DB 테이블 구성 (student 테이블)
#0. 시작 전 최종 구현 화면 설명
- mariaDB에 있는 mydb의 student 테이블에는 id, name, age 3개의 컬럼을 가진 데이터가 있다. 해당 데이터를 CRUD(Create, Read, Update, Delete) 동작을 하도록 Flutter 화면으로 그려보자.

요즘 Flutter 오픈채팅방에서 우연한 기회로 docker를 이용한 nginx+php+mariadb 백엔드 구성하는 스터디에 참여 중이다.
스터디 중 과제로 실제 구성한 docker의 백엔드에 DB로 접근해 데이터를 가져와서 Flutter 화면에 보여주는 간단한 API 를 만드는 예제 실습 내용을 정리하고자 한다.
해당 예제를 수행하기 위해선 Flutter가 기본적으로 설치되어 있어야 하며 docker가 설치되어 있어야 하는데
아직 설치 전이라면 아래 링크를 통해 설치를 진행하도록 하자.
Flutter 개발환경 셋팅 - (windows 기준)
1. flutter 설치페이지로 접속해서 Windows 기준의 flutter sdk 를 다운로드 받자. https://flutter.dev/docs/get-started/install/windows Windows install How to install on Windows. flutter.dev 2. c:\dev\sd..
kyungsnim.net
flutter 개발환경 셋팅 - (macOS 기준)
1. flutter 설치페이지에서 flutter sdk 다운로드하기 https://flutter.dev/ 2. development 폴더 생성해서 그 안에 압축 풀기 $ mkdir ~/development $ cd ~/development $ unzip ~/Downloads/flutter_macos_v1.1..
kyungsnim.net
Docker, nginx, php, mariaDB를 이용한 백엔드 구현 - (1)
백엔드 구현에 필요한 환경들을 구축하고 내가 개발한 Flutter앱과 연동하는 게시글을 작성해보겠다. 첫 번째로 Docker 설치부터 알아보겠다. docker 설치하기 도커는 셋팅하는 것이 상당히 쉽다고
kyungsnim.net
위 구성까지 완료되었다면 이제 docker 설정파일을 구성해보도록 하자.
#1. docker 설치 및 환경설정(docker-compose.yaml, php.ini, nginx.conf 등의 파일 구성)
프로젝트 생성을 위해 빈 폴더 하나를 만들어보자.
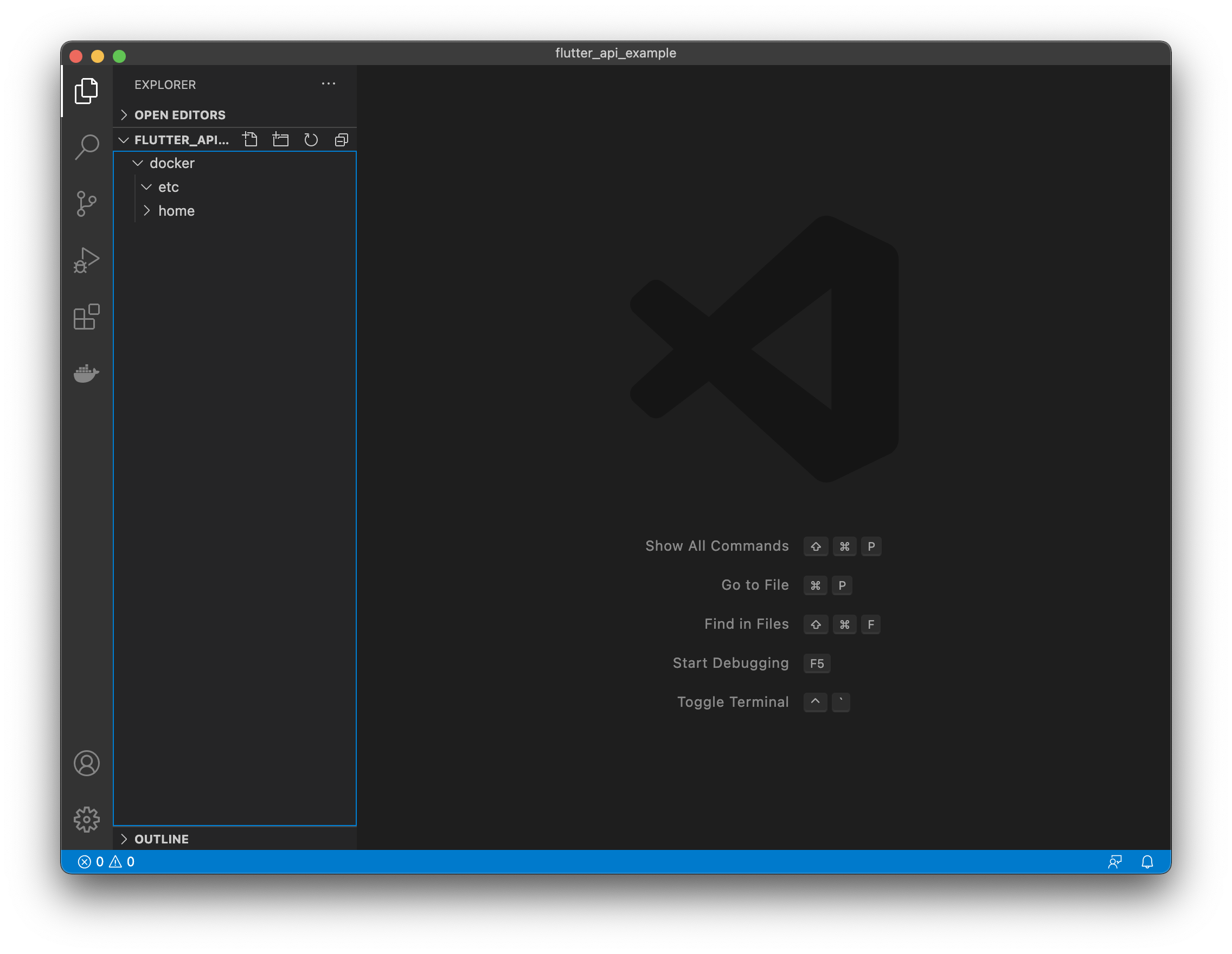
나는 flutter_api_example이란 폴더를 만들었고, vscode에서 열어주었다.

빈 폴더 안에 docker 폴더를 만들고 그 안에 두개의 폴더를 더 만들어주자. etc 폴더와 home 폴더.

이번엔 etc 폴더 안에 nginx 폴더를 만들고 그 폴더 안에 nginx.conf 파일을 생성하자.
그리고 etc 폴더 안에 php.ini 파일을 생성하자.

이번엔 docker 폴더 안에 docker-compose.yaml 파일과 Dockerfile.php 파일을 생성하자.

여기까지 진행되었다면 간단히 파일들에 대해 설명하겠다.
실제로 docker를 수행하게 되면 docker수행시 사전에 설정해둔 image와 지정한 컨테이너명으로 컨테이너들이 생성된다. (기존에 없다면 알아서 다운로드 후 설치됨)
docker 수행시 관련 설정이 docker-compose.yaml 파일에 설정해둔 것들이며 나는 이 안에 nginx, php, mariadb, phpmyadmin 등의 이미지 및 컨테이너를 설치하게끔 설정해둘 것이다. 이 것이 처음 배울 때는 와닿질 않았는데, (물론 아직도 다 이해가 가는 것은 아니지만) 여튼 해당 설정을 해두면 앞으로 새로운 프로젝트를 수행할 때마다 이 같은 설정파일들을 도커로 띄우기만 하면 알아서 설치가 된다는 것에서 굉장히 편하다는 느낌을 받았다.
이제 docker-compose.yaml 파일에 대해서 입력해보자.
version: '3.3'
services:
nginx:
image: nginx:1.19.7-alpine # 어떤 이미지를 사용할 것인지
container_name: nginx_container # 컨테이너명 임의로 설정
volumes:
- .:/docker # 도커의 서버에서 데이터들을 저장할 때 실제 HostOS의 어느 공간을 mount할 것인지
- ./etc/nginx/nginx.conf:/etc/nginx/nginx.conf # 내설정파일을 docker의 어느 부분과 맵핑할 것인지
- ./etc/nginx/logs:/etc/nginx/logs
ports:
- "80:80" # Host Port => Guest Port
- "443:443"
#- "8000:80"
#- "8001:80"
php:
#image: php:8.0.5-fpm
build:
context: .
dockerfile: Dockerfile.php # 도커에서 php를 설치할 때 버전과 추가로 설치할 모듈을 설정해두는 파일 지정
container_name: php_container # php 컨테이너명
volumes:
- .:/docker # 현재폴더경로와 도커의 /odcker 폴더를 맵핑
- ./etc/php.ini:/usr/local/etc/php/php.ini # 현재폴더 하위 etc 폴더에 있는 php.ini 과 도커의 php.ini 파일 맵핑
mariadb:
image: mariadb:latest
container_name: mariadb
environment:
- MYSQL_DATABASE=mydb # 처음 이미지 생성 후 컨테이너 실행 시 DB를 준비한다. 덮어쓰진 않음.
- MYSQL_USER=myuser # 사용자를 지정.
- MYSQL_PASSWORD=mypath12345 # 사용자 비밀번호.
- MYSQL_ROOT_PASSWORD=myroot12345 # 관리자 비밀번호.
volumes:
- ./var/lib/mysql:/var/lib/mysql
ports:
- "3306:3306"
phpmyadmin:
image: phpmyadmin
container_name: phpmyadmin
restart: always
ports:
- 33060:80
environment:
- PMA_ARBITRARY=1
- PMA_HOST=mariadb
depends_on:
- mariadb
다음은 Dockerfile.php 파일을 입력해보자.
# 설치 할 PHP 버전
FROM php:8.0.5-fpm-alpine
# RUN docker-php-ext-install 다음에 설치하고자 하는 모듈 입력
RUN docker-php-ext-install mysqli
다음은 nginx.conf 파일을 입력해보자.
#user nobody;
worker_processes 1;
error_log logs/error.log debug;
events {
worker_connections 256;
}
http {
include mime.types;
default_type application/octet-stream;
# Host OS 의./etc/nginx/logs/access.log 에 기록된다.
access_log logs/access.log;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name _;
autoindex on;
# Host OS 의 “현재 폴더/home” 폴더가 /root 폴더가 된다.
root /docker/home;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args;
}
# 주의: PHP 파일이 읽혀지면, 127.0.0.1:9000 이 아니라, php:9000 으로 연결한다. 이 때, php 는 docker-compose.yml 의 php 서비스 이름이다.
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
}
마지막으로 php.ini 파일을 복사/붙여넣어보자. (해당 파일은 코드길이가 2000줄가량 되어서 파일을 첨부한다.)
※ 프로젝트 환경설정시 php.ini는 보통 기존에 활용되고 있는 php.ini 을 갖다가 붙이고 안에서 필요한 내용들을 수정한다고 한다.
자, 그럼 여기까지 기본 환경설정은 끝이다!




간단히 말해, 이걸로 백엔드 구성이 거의 완료되었다고 보면 된다.
이제 실제 docker를 띄우면 서버가 활성화 될 것이다.
바로 docker를 띄워보도록 하자. (docker 폴더로 이동)
% cd docker
% docker-compose up

최초 실행시는 내 PC에 docker image나 container가 없기 때문에 다운받고 설치하느라 시간이 좀 걸리는 편이고, 이후 실행 때는 설치된걸 실행만 하면 되기에 시간이 오래 걸리지 않을 것이다.

실행 중인 docker를 열어보니 4개의 컨테이너가 띄워져 있다.

제대로 띄워졌는지 크롬 창을 열어 localhost 를 입력해보자.
localhost만 입력한다면 기본포트는 80포트라는 의미이다.
그럼 제일 처음 접속되는 곳은 어디일까? 정답은 nginx.conf 파일에 설정해두었다.
nginx 서버가 띄워지면 root 는 /docker/home 이 되고 index는 index.php로 설정해두었다.

즉, localhost로 접속을 하면 /docker/home/index.php 파일로 접근하게 된다.
최초 접속시 아마도 index.php 파일이 없어서 ../ 등의 텍스트 정도가 보일 것이다.
추가로 index.php 파일을 구성해보자. /docker/home/ 폴더 아래에 index.php 파일을 하나 만들고 간단히 아래 내용을 넣어주자.
<?php
phpinfo();
?>저장 후 다시 localhost로 접속을 해보자.

이 외에도 phpmyadmin으로 접속이 가능하다. (docker-compose.yaml 파일에서 포트를 33060으로 설정해두었다. 궁금하면 찾아서 확인해보도록 하자.)
phpmyadmin 으로 접속하기 위해 localhost:33060을 입력하고 접속해보자.

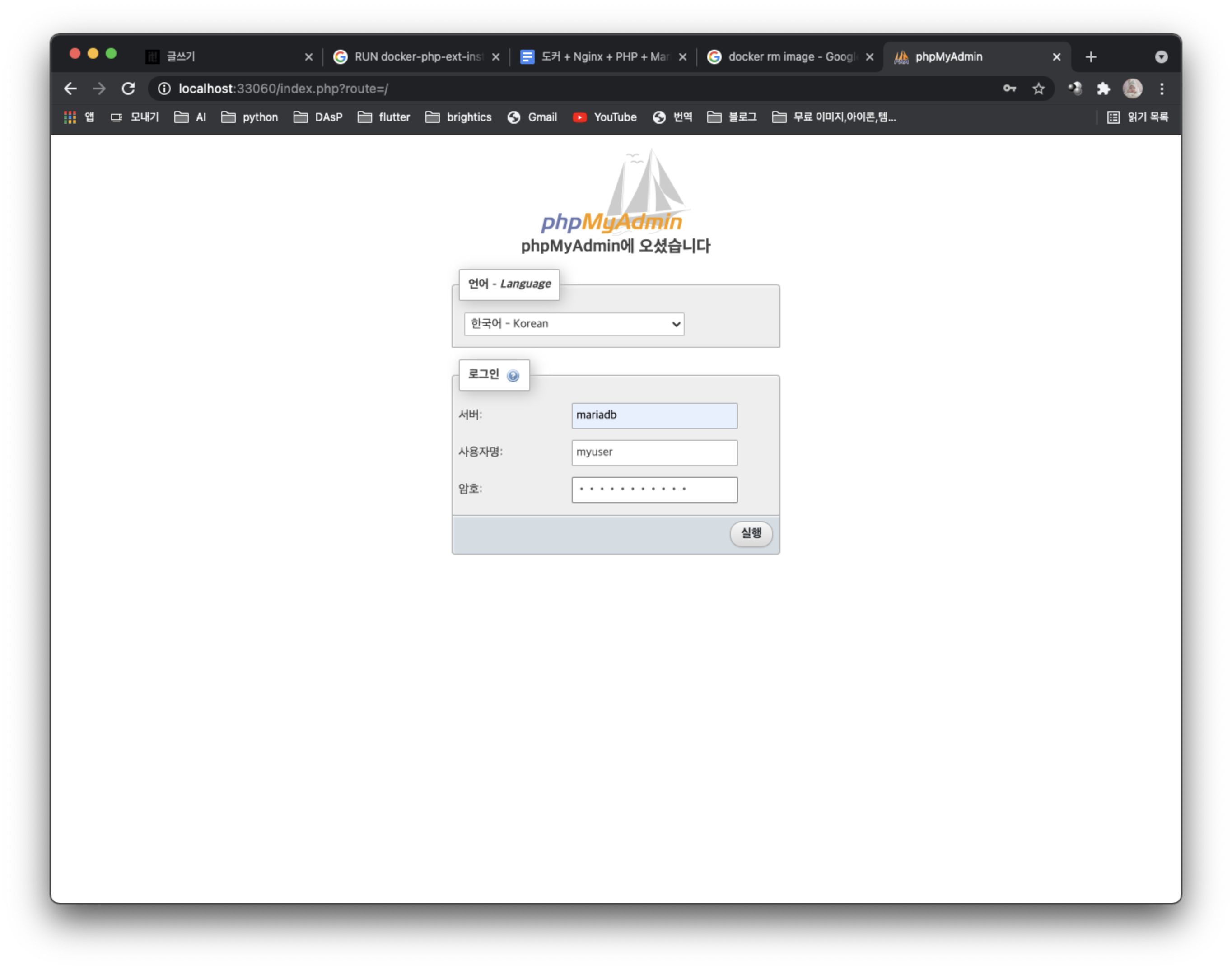
각 정보들을 아래처럼 입력 후 로그인해보자.
- 서버 : mariadb
- 사용자명 : myuser
- 암호 : mypath12345

저 정보들이 어떻게 들어가 있는건지 확인하기 위해선 docker-compose.yaml 파일의 mariadb 설정을 확인하면 된다!
mariadb:
image: mariadb:latest
container_name: mariadb
environment:
- MYSQL_DATABASE=mydb # 처음 이미지 생성 후 컨테이너 실행 시 DB를 준비한다. 덮어쓰진 않음.
- MYSQL_USER=myuser # 사용자를 지정.
- MYSQL_PASSWORD=mypath12345 # 사용자 비밀번호.
- MYSQL_ROOT_PASSWORD=myroot12345 # 관리자 비밀번호.
volumes:
- ./var/lib/mysql:/var/lib/mysql
ports:
- "3306:3306"
이제 phpmyadmin 에서 정보 입력 후 실행버튼을 누르고 DB 관리 페이지로 접속해보자.

#2. DB 테이블 구성 (student 테이블)
이제 DB에 테이블을 하나 생성해보자. 좌측 mydb 클릭 후 student 테이블명을 입력, 컬럼 수는 3개로 입력 후 실행 버튼을 클릭하자.

새 테이블 생성을 위해 각 컬럼의 정보들을 입력 후 저장을 클릭하자.
id는 int형, name은 varchar형, age는 int형으로 생성하고 id를 key값을 설정하기 위해 A.I (Auto Increment) 에 체크하자.

student 테이블이 잘 생성되었다!

여기까지 docker 환경설정 및 DB 테이블 생성하는 것까지 알아보았다.
다음 편에는 Flutter 화면을 구성하고 CRUD 동작이 수행되도록 구현해보자.




댓글