VSCode를 이용하여 리눅스 서버에 접속하고 직접 파일에 접속해 코딩하는 방법에 대해 알아보자.
어제 AWS Cloud에 가입하고 새로운 인스턴스를 생성하였다.
우분투 OS여서 터미널을 이용한 접속 및 코딩을 vim을 이용하여 해야했기에 다소 불편한 점이 있었는데
VSCode를 이용한 코딩이 가능하다고 해서 설치부터 사용 방법까지 정리해 보고자 한다.
#1. Remote Development 설치하기
#2. SSH 연결 설정하기
#3. SSH 연결 및 파일 탐색하기
#1. Remote Development 설치하기
- VSCode > Extensions > Remote Development 검색 및 Install

#2. SSH 연결 설정하기
- (Mac) fn + F1 / (Windows) F1 버튼을 클릭해 Remote-SSH : Open Configuration File... 선택

- 본인 PC config 파일 선택

- 아래와 같이 정보 입력
# config파일 작성 Guide (하단은 내 config파일 작성내용이다.)
# Host {아무이름설정}
# HostName {AWS인스턴스의 퍼블릭 IPv4 DNS주소}
# User ubuntu
# IdentityFile {AWS인스턴스의 key주소/key이름.pem}
Host kyungsnim
HostName ec2-52-79-223-221.ap-northeast-2.compute.amazonaws.com
User ubuntu
IdentityFile ~/Users/hwang/KyungsooHwang/AWS_Cloud/aws_free_tier_ubuntu.pem- aws cloud의 key.pem 파일이 있는 폴더로 이동하여 key.pem 파일에 읽기 권한 넣어주기 (AWS 인스턴스 연결 가이드를 참고했다.)
chmod 400 본인의key이름.pem
- 위의 권한을 넣어주지 않는다면 SSH 연결시 Permession denied 오류가 난다. (권한 없음)

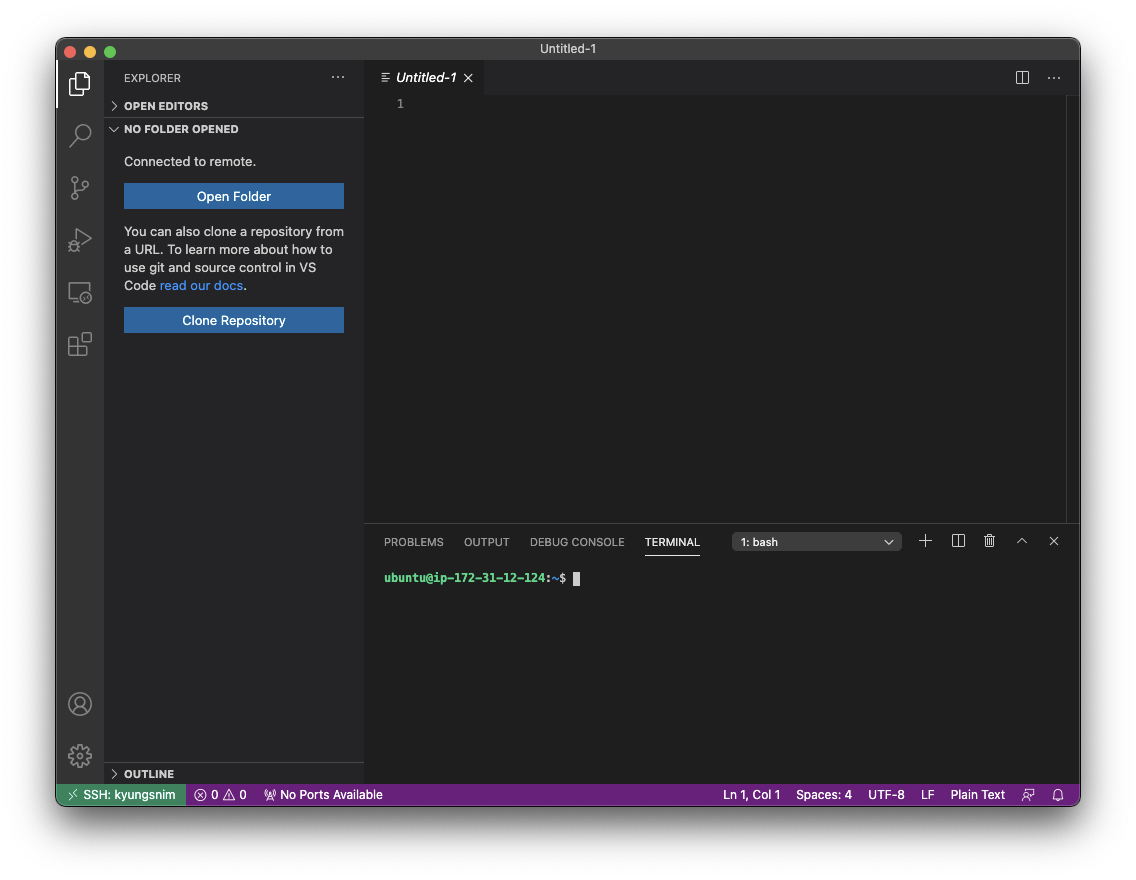
- 권한까지 주었다면 VSCode를 닫고 다시 열어보자. (나의 경우 권한을 주어도 계속 권한없음이 떠서 혹시 몰라 VSCode를 재시작 해보니 아래와 같이 정상 접속됨을 보았다.
#3. SSH 연결 및 파일 탐색하기
- 이제 다시 Shift + cmd + P 를 누르고 Remote-SSH : Connect to Host... 를 누른 후 위에서 생성한 Host를 클릭하자.

- Open Folder를 클릭해 열고자 하는 폴더를 선택하자. 나의 경우 docker가 있는 폴더를 열어주었다.


댓글