#만들어 볼 것 : 영화 리스트, 추천, 별점 등의 정보가 있는 웹사이트
- api : yts api (영화와 관련된 정보 가져다 쓸 수 있는 API)
- 리액트를 써서 자바스크립트로 변환해주는 웹팩 (리액트 코드를 브라우저가 이해할 수 있게 변경해주는)을 사용 예정
- 웹팩 이용해서 최근 자바스크립트를 브라우저가 이해할 수 있게 변경해줘야 함
#시작
1. create-react-app 설치 : npm install create-react-app
2. 프로젝트 생성 : create_react_app movie_app
3. movie_app 폴더로 이동 : cd movie_app
4. 서버 띄우기 : yarn start

5. vscode에서 movie_app 열기

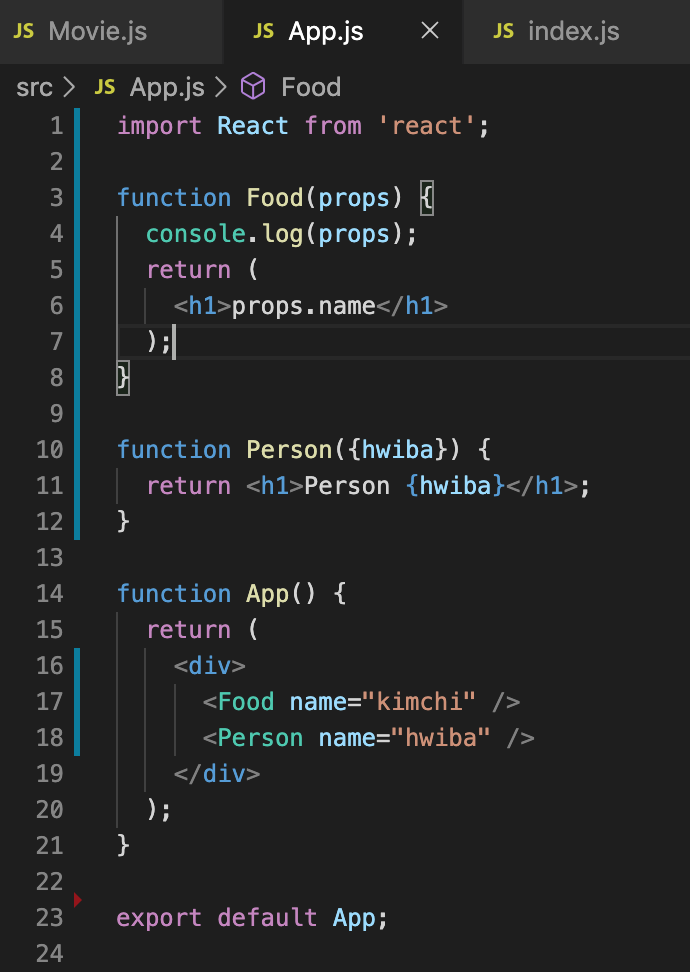
6. 소스코드를 한 번 변경해보자.



리액트에서 jsx의 규칙을 볼 수 있다.
가령, css의 class가 아니라 className을 쓴다 ...
react 를 이용한 특징 표현해보았다.


map을 이용해 array처럼 출력 가능 (동적으로 사용할 수 있다)


react 에서 function에서 current 사용하기

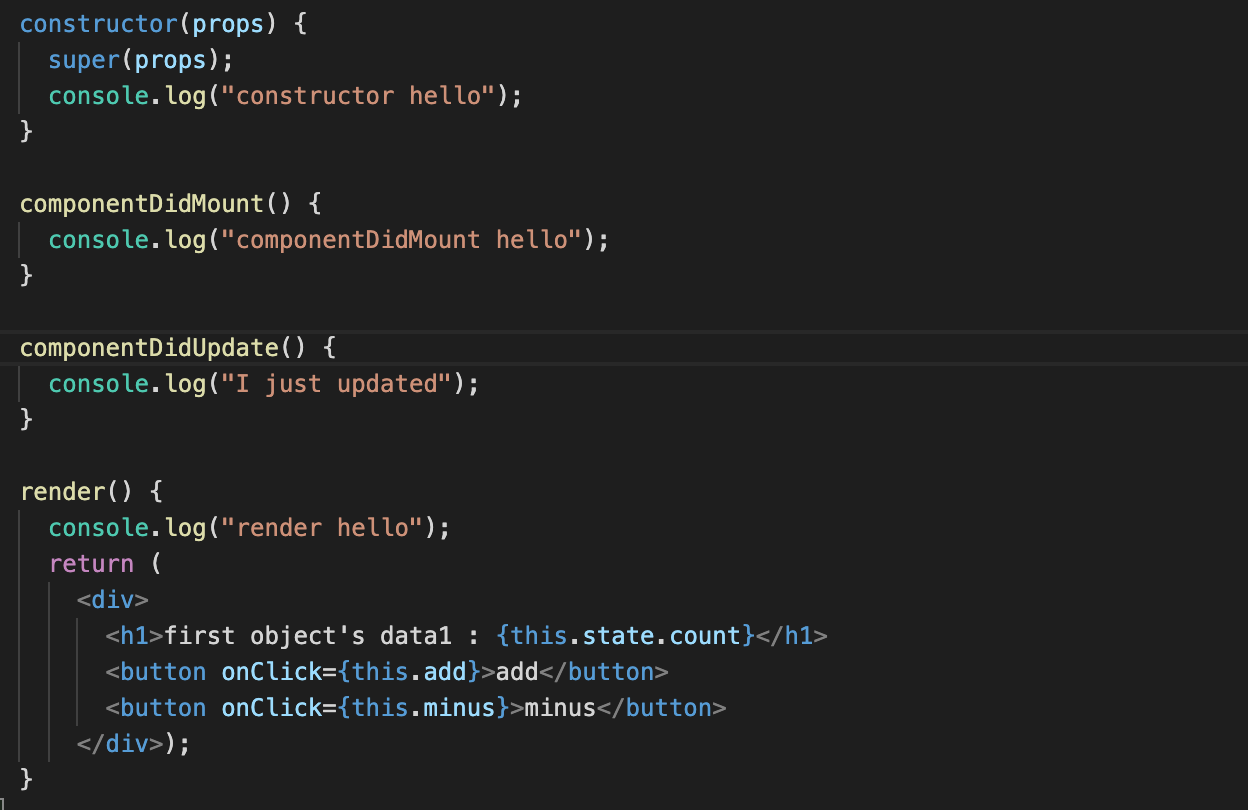
Component, React.Component는 life cycle method를 가지는데, life cycle method는 기본적으로 react가 component를
생성하고 없애는 방법이다. component가 생성될 때, render 전에 호출되는 몇 가지 function이 있다.
- mounting() : constructor() → static getDerivedStateFromProps() → render() → componentDidMount()


- updating() : 언제 이루어질까? 화면이 호출된 후 add 버튼을 눌러보았다.



- unmounting() : component가 죽는 시점, 즉 다른 페이지 넘어갈 때와 같이?
※ constructor() : javascript에서 class를 만들 때 호출되는 생성자 method
언제 호출되나 ? component가 mount될때, screen에 표시될 때, website에 이동할 때 호출됨
setTimeOut() 예제





댓글