react-router-dom 설치 : 네비게이션 사용을 위해 필요

src 폴더 안에 components 폴더와 routes 폴더 생성
Movie.js, Movie.css는 components 폴더로 이동
routes 폴더에 Home.js(영화 리스트 보여주는 페이지) 와 About.js 파일 생성 (
app.js 내용을 home.js 로 이동
라우터를 이용하여 url을 보고 어떤 화면을 보여주면 될지 판단하도록 적용해볼 예정

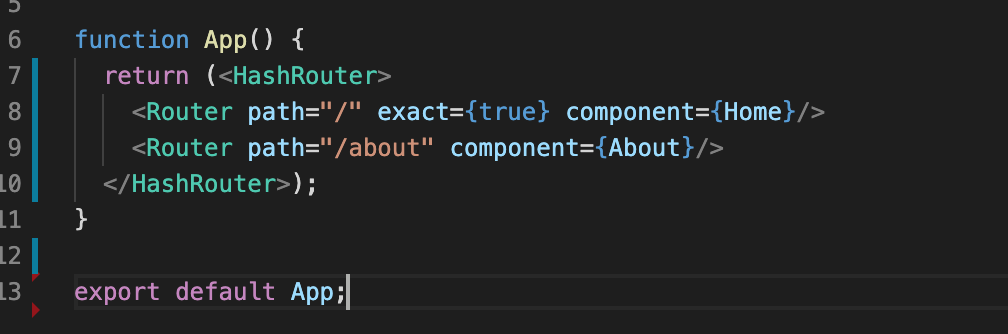
바보같은 오타 오류 : import Route 라고 해야할 것을 import Router 라고 해서 아래와 같은 오류가........


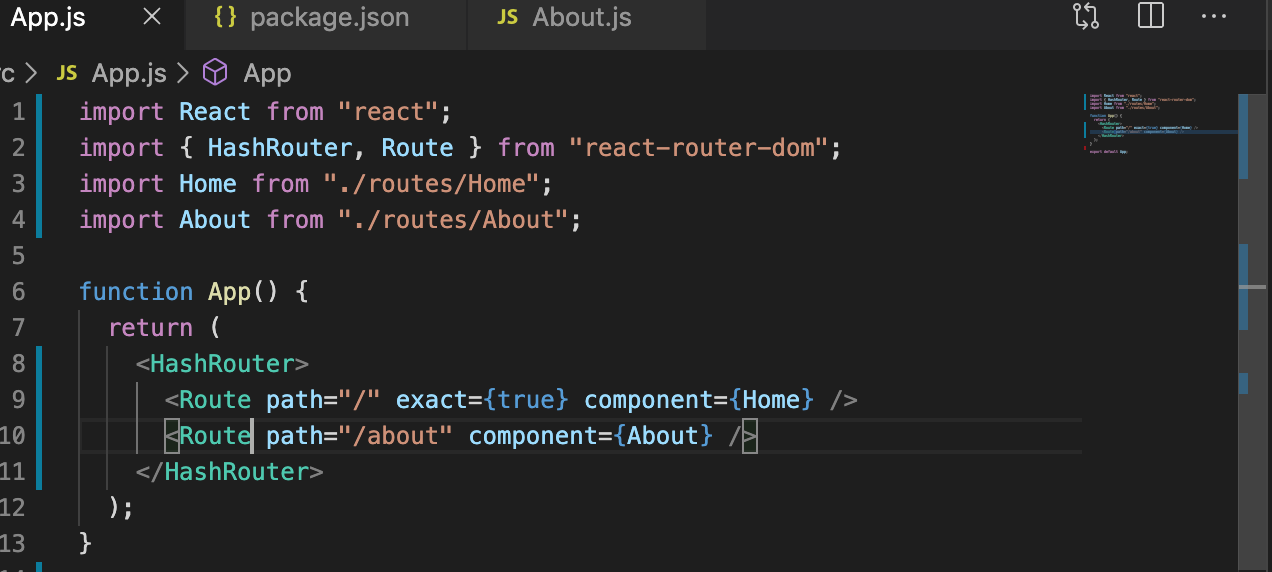
수정 후 다시....


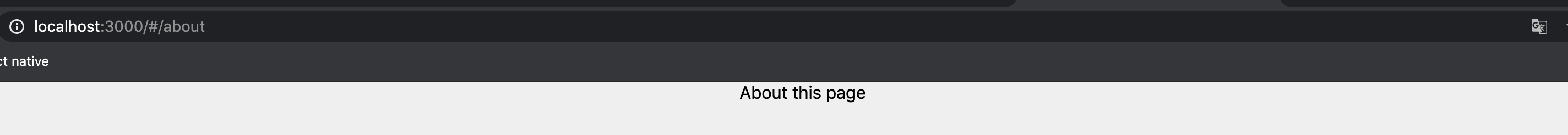
url에 보면 /#/ 이 붙은 것을 확인할 수 있다. 이제 /#/about 으로 이동해보자

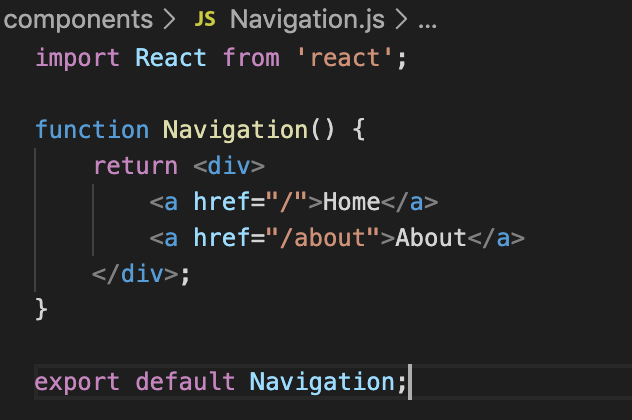
자, 이제 네비게이션을 추가해보자
화면 상단에 있을 것이고... (Home 인지 About 인지...) 2개 페이지에 모두 추가해줘야 한다(어디서든 네비게이션은 보여야하니)
# 안 좋은 방법 : html 식으로 하니.. 페이지 이동할 때마다 전체가 새로고침됨(Single Page Application의 정체성을 잃어버린다)


# React스럽게 수정 방법 : a href 대신에 Link to를 사용하자!

이제 리다이렉팅도 추가해보자.
올바른 경로로 이동하지 않으면 state 값이 넘어가지 않을 것이다.
(이 예제에서는 화면 카드를 클릭해서 들어가야 하는데 url을 강제로 입력해서 이동하는 경우)
그래서 url을 강제로 입력해서 이동하려는 경우에 Home 으로 리다이렉팅을 시켜주면 자연스럽겠다.
function Detail() 을 class 로 변경해주고 리다이렉트 적용시키자 (componentDidMount() 사용하기 위해)

id를 이용해 url 변경하기 : url을 /movie-detail 안쓰고 /movie/:id 로 변경해주자

Link로 넘길 때는 `/movie/${id}` 로 표현해줘야 한다.🌹🌹🌹🌹🌹

이제 마지막! Home.js에 state는 불러질 때마다 초기화가 된다. 즉, About 버튼클릭 후 Home 버튼을 클릭하면
Loading.... 메세지가 또 뜬다. 이렇게 되면 안된다! (데이터를 다시 불러오니까..) 그래서 이렇게 수정해주자.
redux를 사용하자. 이 state를 스크린 밖에 있게 도와준다. 다른 장소에 저장해뒀다가 다시 호출되면 바로 불러줌
마지막 팁!!!!!!!!!!!!!!! 영화카드의 밑줄 삭제하기






댓글