terminal > expo init sky-timer
components 폴더 만들고 Timer, Button 폴더 만들기 > 각 폴더 안에 index.js 생성
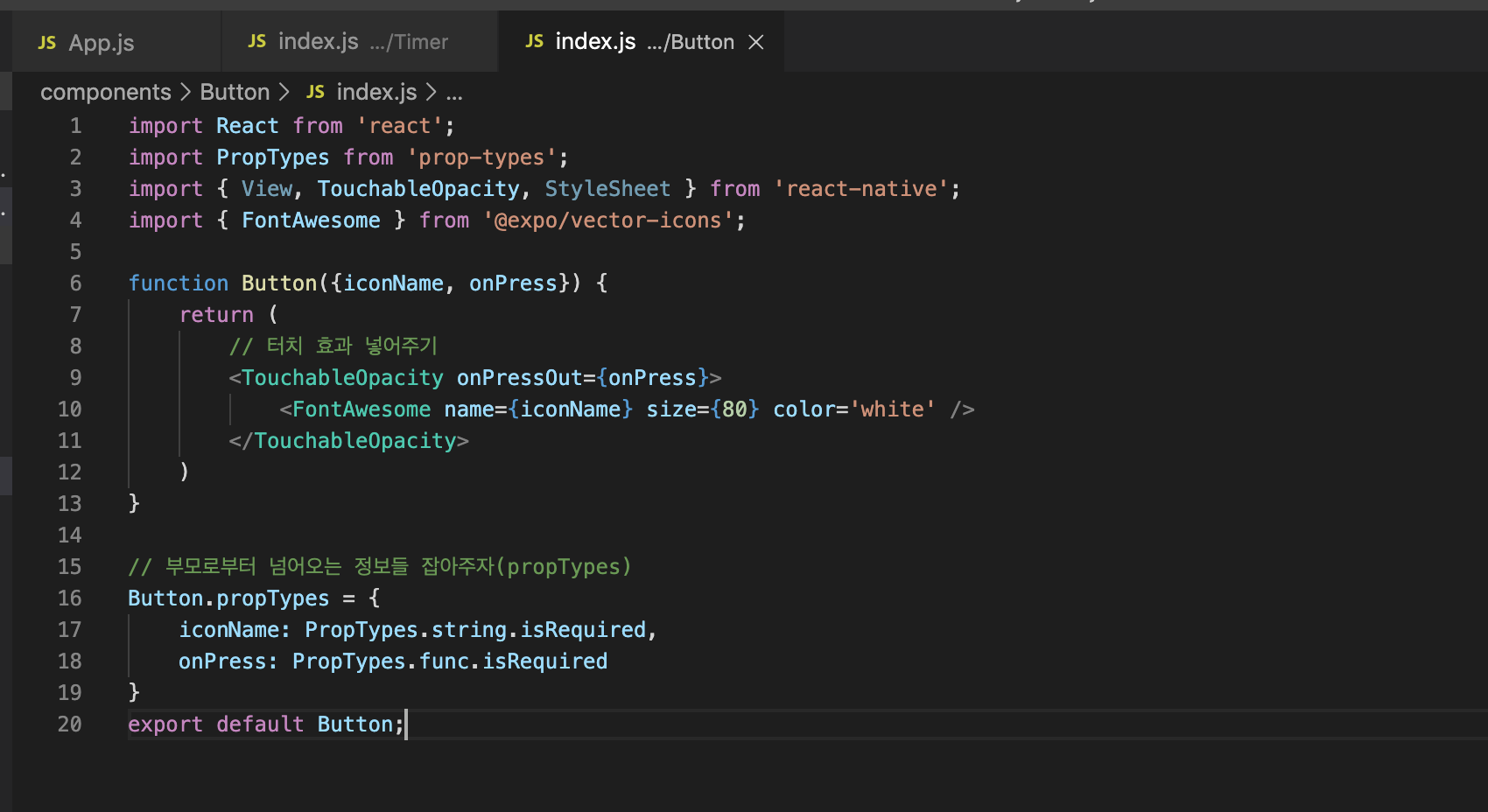
- Button > index.js
TouchableOpacity(터치효과), onPressOut (터치후 손 뗄 때 동작), import FontAwesome(expo vector 아이콘 가져다 쓰기)
propTypes (이전 상황에서 값 넘어오는 정보들 설정)

- Timer > index.js
Button 사용하기 위해 import 해주기, StatusBar 색상 변경, 상단에 time, 하단에 button 추가(클릭하고 뗄 때 alert 나오도록 테스트)

redux : State Management for React (리액트 상태 관리 툴)
☞ 홈페이지 : redux.js.org
컴포넌트는 local state를, 앱은 global state를 가지고 있다.
예를 들면 인스타그램 사진이 하트를 만든다 했을 때
하트는 2개의 state가 있다. 좋아요일때 빨간색, 좋아요 아닐땐 흰색
이 컴포넌트는 local state안에 있고... 앱 안에는 수많은 컴포넌트들이 있다.
앱에선 global state가 있는데 적절한 예로는 사용자가 로그인을 했을 때, 로그아웃을 했을 때의 상태이다.
global state에서는 모든 컴포넌트가 영향을 받는다. (local state, global state 매우 다름)
하트 컴포넌트는 global state에서 유저가 로그인 했는지 안했는지 알아야 함
이렇게 공유된 state을 관리하는 것이 redux의 역할이고 (가령 setState의 작업이랄까)
redux 에서의 개념
- action : 상태를 변경하는 행위
- reducer : action을 통해 넘어온 정보를 살펴보고 action이라면 어떠한 행위들을 하게끔 만들어주는..
- redux store : state 등의 정보를 저장하고 있는 장소
redux를 사용하기 위해선 redux와 react redux 2가지를 설치해줘야 함
☞ 설치방법 : npm install redux react-redux --save 또는 yarn add redux react-redux
☞ 설치 팁 : npm으로 하면 설치시 --save 옵션을 넣어줘야 package.json에 추가된다. (yarn은 자동으로 해줘서 yarn이 더 좋은듯.....)
설치까진 되었고 이제 redux store를 활용해보자.
우선 타이머 기능이 되려면 아래의 기능이 동작하도록 설정해주자





댓글