반응형
버튼 위젯은 onPressed 프로퍼티를 꼭 추가하여 클릭했을 때 실행될 함수를 반드시 정해줘야 한다.
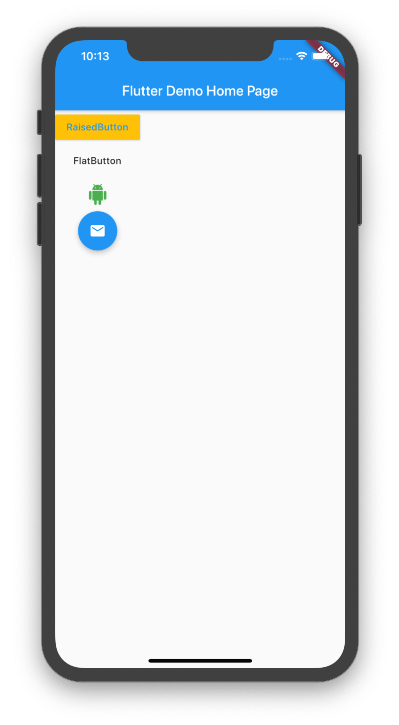
RaisedButton, FlatButton, IconButton, FloatingActionButton
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: <Widget>[
RaisedButton( // 입체감을 가진 버튼
child: Text('RaisedButton', style: TextStyle(color: Colors.blue)),
color: Colors.amber,
onPressed: () {} // 클릭시 실행할 영역
),
FlatButton( // 평평한 버튼
child: Text('FlatButton'),
onPressed: () {} // 클릭시 실행할 영역
),
IconButton( // 아이콘 표시 버튼
icon: Icon(Icons.android),
color: Colors.green,
iconSize: 30,
onPressed: () {} // 클릭시 실행할 영역
),
FloatingActionButton( // 입체감 있는 둥근 버튼
child: Icon(Icons.email),
onPressed: () {} // 클릭시 실행할 영역,
)
],
)
);
반응형




댓글