반응형
앱 개발을 하게 되면 개발을 어떤식으로 할지 정해야 할 것이다.
정하는 갈림길에는 네이티브, 하이브리드(웹/앱), 웹뷰 등 크게 3가지로 볼 수 있다.
Flutter는 네이티브를 지원(?)한다고 해야하나.. 나도 정확한 개념은 아직 모르지만 우선 웹뷰는 아니다.
웹뷰는 기존의 웹 방식으로 동작하는걸 앱에서 껍데기만 씌워서 껍데기 안에 웹으로 보여지도록 하는 방식이다.
내가 개발 중인 앱 중에 '책 구매하기' 등의 버튼을 클릭하면 인터파크의 책구매 사이트로 이동하도록 구현해야 하는데
이걸 굳이 Dart로 개발하려면 막막한데 웹뷰 라이브러리를 이용하여 나는 껍데기만 만들고 웹뷰로 보여주면
훨씬 수월하게 개발을 할 수가 있다.
아래의 준비과정 및 구현 방법을 통해 Flutter 내에서 웹뷰를 사용할 수 있다.
1. webview 이용을 위해 패키지 추가하기

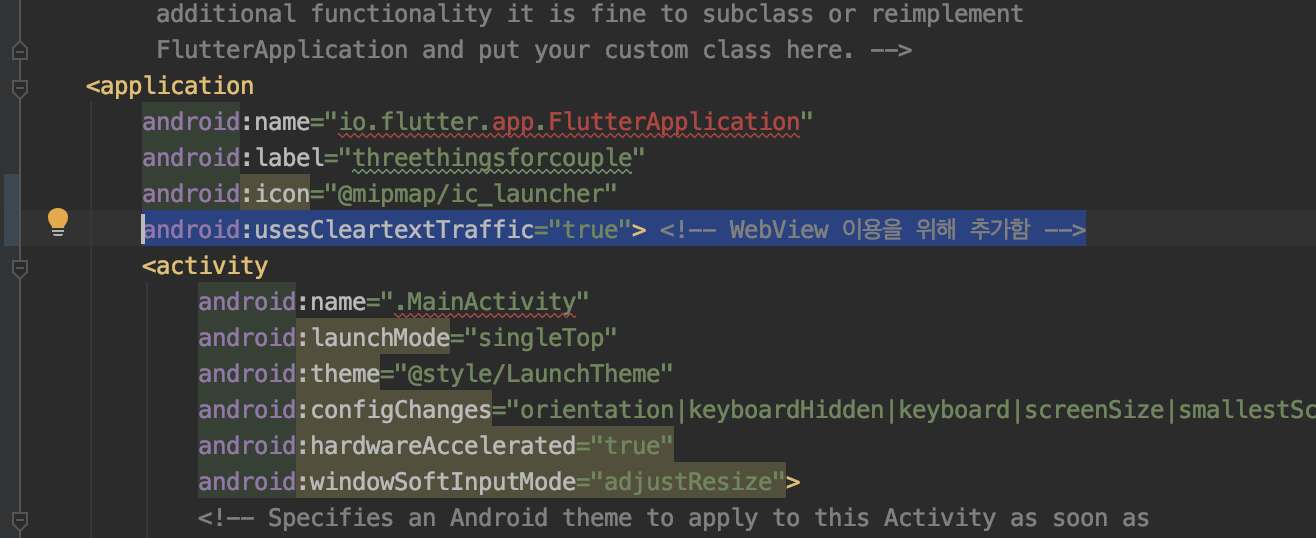
2. android, ios 설정 추가하기
- android / app / src / main / AndroidManifest.xml

- ios / Runner / Info.plist

3. source 추가
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class BuyBookPage extends StatefulWidget {
@override
_BuyBookPageState createState() => _BuyBookPageState();
}
class _BuyBookPageState extends State<BuyBookPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: titleTextColor,
elevation: 0.0,
iconTheme: IconThemeData.fallback(),
),
body: SafeArea(
child: WebView(
initialUrl: 'http://mbook.interpark.com/shop/product/detail?prdNo=204759681&gclid=EAIaIQobChMInuKbsbSh6gIVxFVgCh0xGwEqEAQYASABEgL43fD_BwE',
javascriptMode: JavascriptMode.unrestricted,
),
),
);
}
}
4. 웹뷰 확인 : 순백의 페이지(껍데기)만 만들고 그 안에서 인터파크의 구매화면을 보여주는 웹뷰로 보여주는 방식

반응형




댓글