오늘의 목표
Vuetify css framework 추가한 후 기본적인 홈페이지 틀에 대해 익혀보자.
#1. Vuetify 추가하기
#2. app bar, footer 셋팅하기
#1. Vuetify 추가하기
- 프로젝트가 있는 폴더에서 터미널을 열어 vue add vuetify 명령어를 실행시키자. 옵션은 아래와 같이 선택하였다.

- 다시 서버를 띄우고 (npm run serve) 로컬서버에 접속해보았다.

- 이제 Vuetify에서 미리 구현된 버튼, 앱바, 툴바, 네비게이션 등의 여러 기능을 가져다 쓸 수 있게 되었다.


#2. app bar, footer 셋팅하기
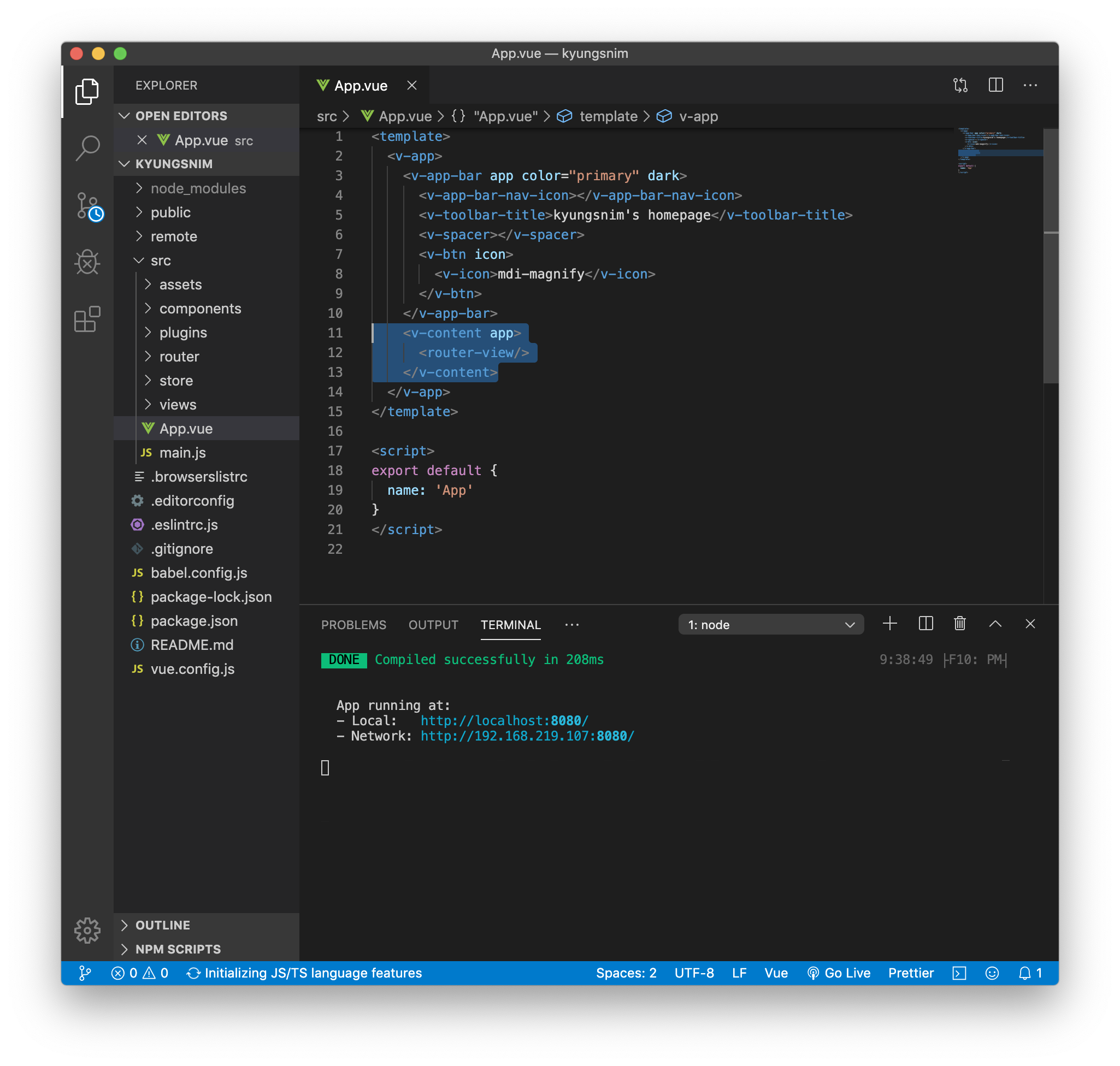
- app bar 추가하기 : vuetify에서 v-app-bar-nav-icon은 좌측 상단의 네비게이션을 위한 아이콘이다. 아래와 같이 추가해준 뒤 결과를 확인해보자.


- vuetify App-bar component에 대한 가이드는 아래의 사이트를 참고하자.
App-bar component
The app bar component is a supercharged toolbar with advanced scrolling techniques and application layout support.
vuetifyjs.com
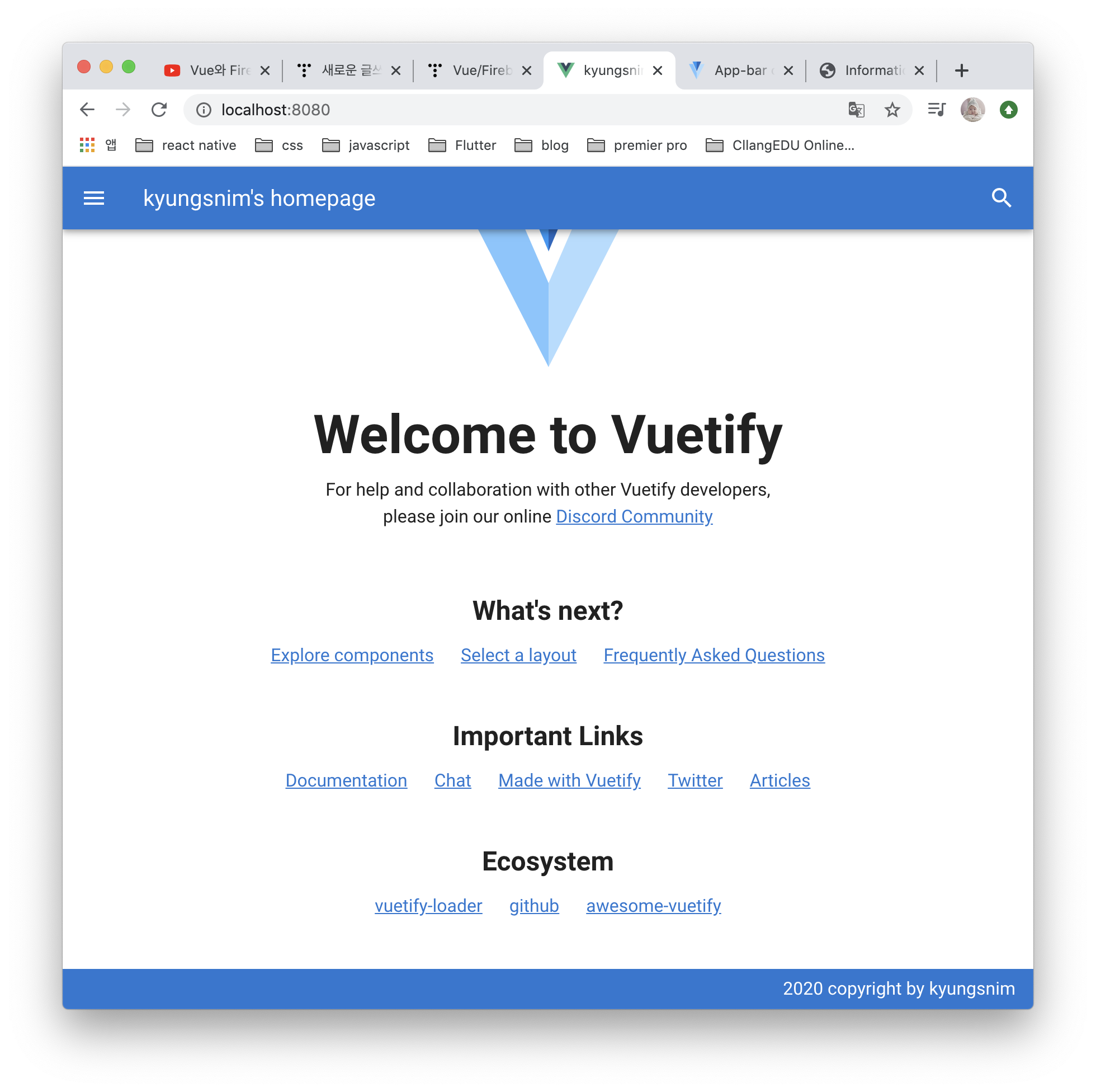
- app bar의 title, 우측에 검색 아이콘을 추가해보았다. (v-spacer는 빈 공간을 의미한다. 아이콘을 우측끝으로 이동하기 위해 넣음)


- content 추가하기 : <v-content> </v-content> 를 선언하면 body 부분에 해당하는 영역이 생긴다.


- footer 추가하기 : <v-footer> </v-footer> 를 선언하면 footer 부분에 해당하는 영역 (최하단부) 이 생긴다.


- 아래와 같이 footer의 color 를 설정해주자. (app bar와 동일하게.. => dark는 다크모드를 의미하여 밝은 글씨로 바꾸기위해 사용)


※ 해당 내용은 아래의 사이트에서 강의를 보며 실습한 내용입니다.
memi.dev
개발에 대한 모든 것을 다룹니다
memi.dev




댓글