오늘의 목표
Navigation drawers에 대해 알아보고 내 홈페이지에 추가해보자.
#1. Navigation drawers란?
- 앱에서 좌측 상단에 나오는 버튼을 이용하여 홈페이지의 곳곳을 이동할 수 있게 도와주는 역할을 한다.
- 아래의 사이트로 접속하여 Navigation drawers에 대한 예제코드를 살펴보면 도움이 될 것이다.
Navigation drawer component
The navigation drawer component contains internal navigation links for an application and can be permanently on-scre...
vuetifyjs.com
- 위 사이트에 나온 예제의 소스를 참고하여 작성한 것이니 직접 타이핑하거나 위 사이트에서 해당 소스들을
복사해서 써도 될 것이다.


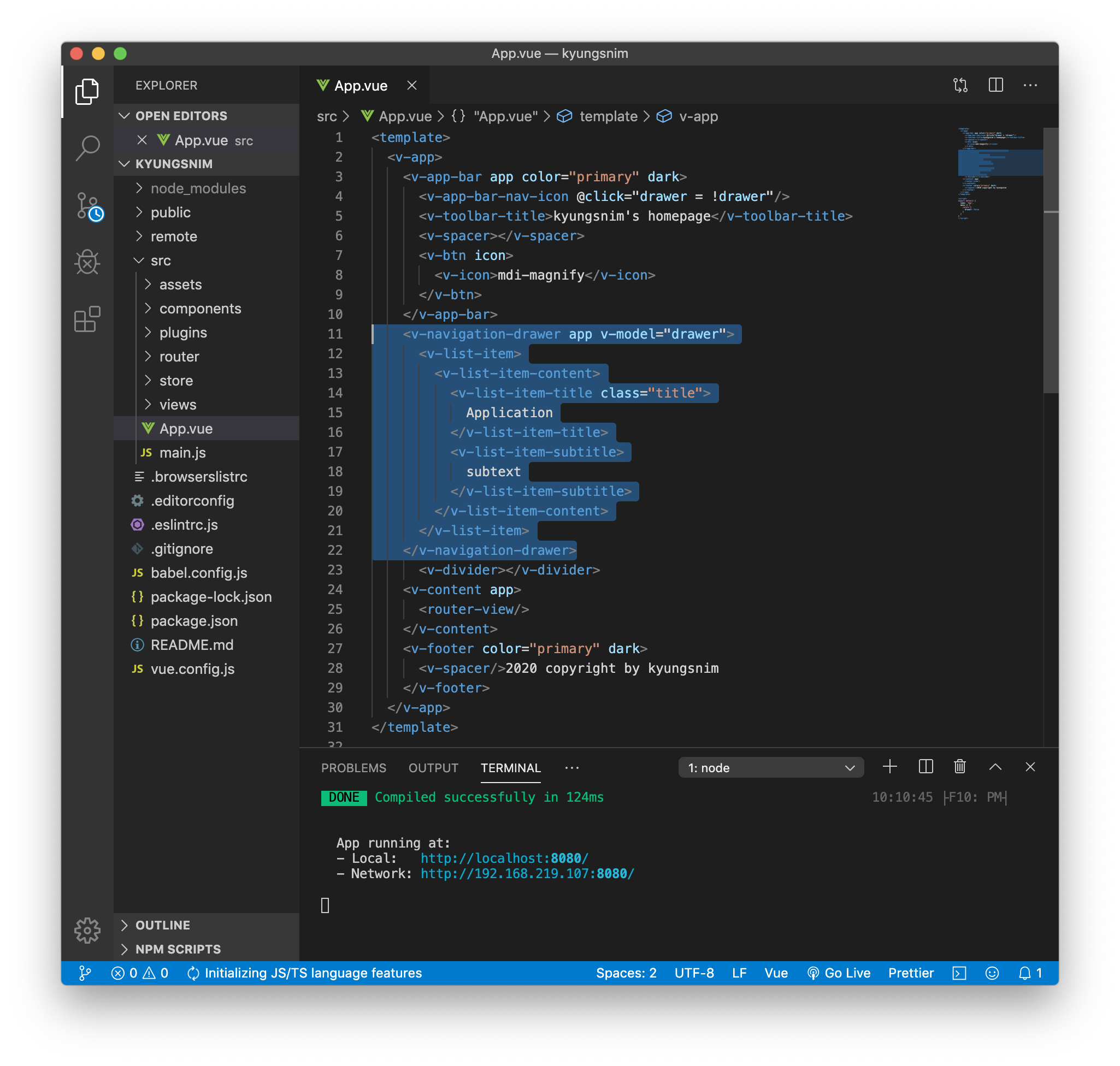
- 아래와 같이 소스를 추가해보자.
navigation icon을 클릭하면 navigation-drawer가 보이게/안보이게 바꿔주는 동작을 하도록 했다.



- 아래의 코드를 추가하면

- 하나하나 추가하는 맛이 있긴 한데, 어째 App.vue 파일이 상당히 더럽고 소위 말하는 '가독성'이 떨어진다. (소스를 보고 어떤 기능들을 하는지 한 눈에 파악하기 쉬워야 좋은 코드인데 위의 코드는 뭔가 정리가 안 된 기분이다.)
- 이를 위해 사용되는 것이 바로 컴포넌트이다. 다음 장에선 컴포넌트를 이용해 소스를 깔끔하게 정리해보는 방법에 대해 알아보자.
※ 해당 내용은 아래의 사이트에서 강의를 보며 실습한 내용입니다.
memi.dev
개발에 대한 모든 것을 다룹니다
memi.dev




댓글