반응형
오늘의 목표
Firebase 프로젝트를 생성하고 내가 작업하고 있는 vue 프로젝트와 연결해보자.
#1. firebase 프로젝트 중 web 어플리케이션 생성
#2. vscode에서 firebase-tools 설치
#3. firebase login
#4. firebase init
#1. firebase 프로젝트 중 web 어플리케이션 생성
- 기존에 앱을 만들때 만든 프로젝트에 android, ios만 연결해주었고 이제 web을 추가로 생성해보자.

#2. vscode에서 firebase-tools 설치
- vscode를 열고 아래의 명령어를 실행해서 firebase-tools를 설치하자.
sudo npm install -g firebase-tools (mac 기준이고 windows 사용자라면 앞에 sudo는 빼고 실행하면 된다.)
#3. firebase login
- 아래의 명령어를 실행해서 firebase에 로그인하자.
firebase login (이후에 구글 페이지에 연결되면 로그인하자.)
#4. firebase init
- 아래의 명령어를 실행해서 firebase를 초기화하는데 기존에 만들어두었던 프로젝트와 연결해주자.
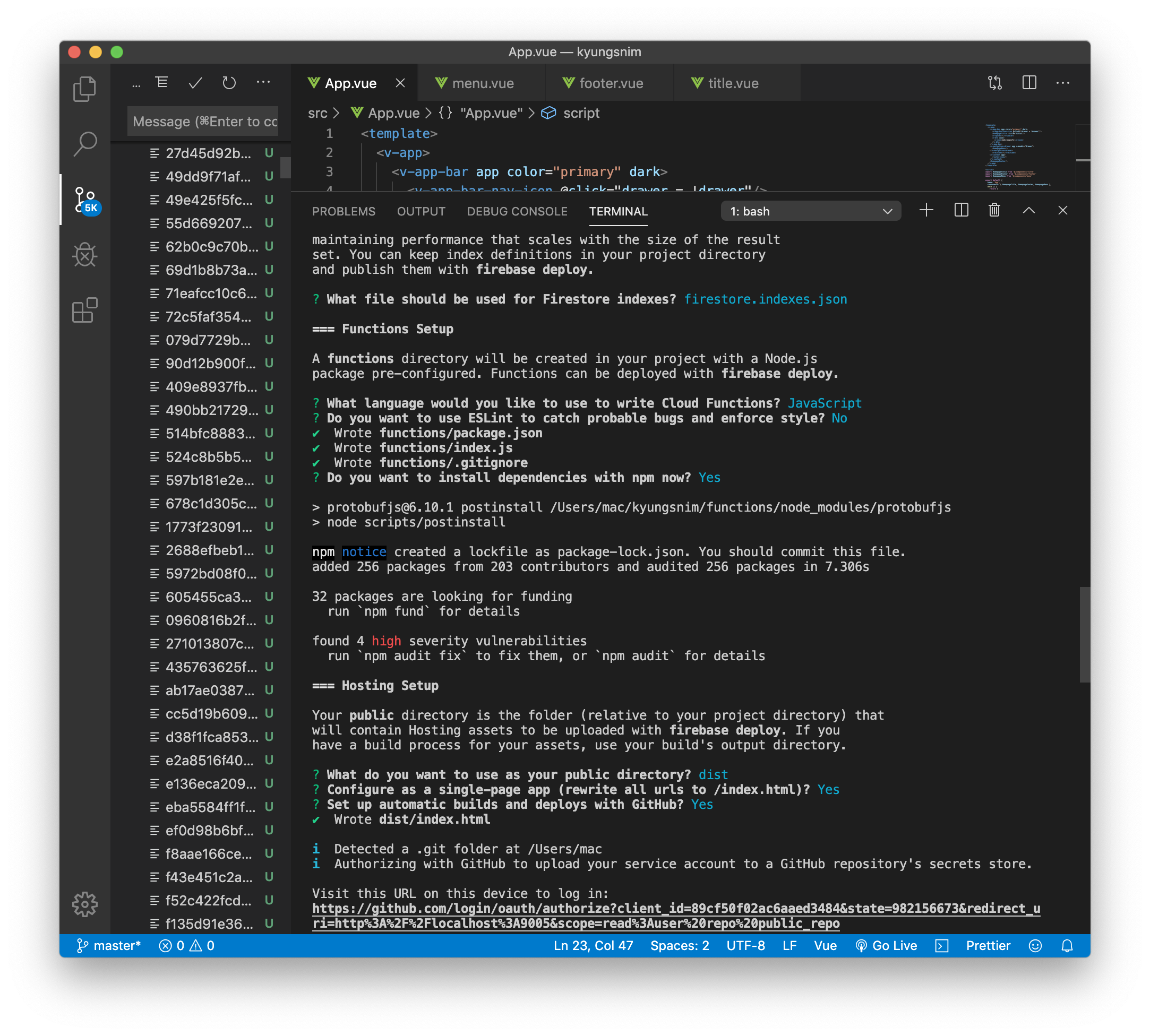
firebase init > 이후 설정값은 아래 캡쳐화면 참고



※ 해당 내용은 아래의 사이트에서 강의를 보며 실습한 내용입니다.
memi.dev
개발에 대한 모든 것을 다룹니다
memi.dev
반응형




댓글