웹서버 띄워보기, 명령어 수행
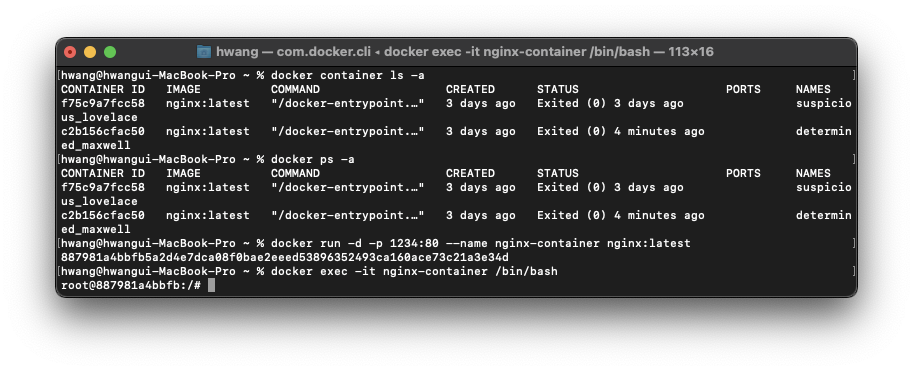
- Nginx 최신버전 이미지를 컨테이너로 실행
- -d 옵션을 주는 경우 Nginx 웹서버가 백그라운드로 실행되며 명령 실행이 종료되어도 웹서버가 계속 실행 중이다.
- -p 옵션을 주는 경우 1234:80 으로 한다면 Host OS의 1234번 port를 Guest OS의 80번 port로 연결하라는 것
- --name 옵션을 주는 경우 그 뒤에 붙은 nginx-container 컨테이너 이름으로 생성하는 옵션

- 서버 실행됨을 확인

- 서버가 잘 올라간 것을 확인할 수 있다.

- 아래 명령어를 실행해보자. 명령어는 컨테이너의 터미널 창으로 들어가는 것
// nginx-container 컨테이너에 bash를 실행해 터미널 형식으로 접속
% docker exec -it nginx-container /bin/bash
- 이제 띄워두었던 nginx-container 컨테이너를 종료시켜보자.
% docker stop [실행중인 컨테이너ID]
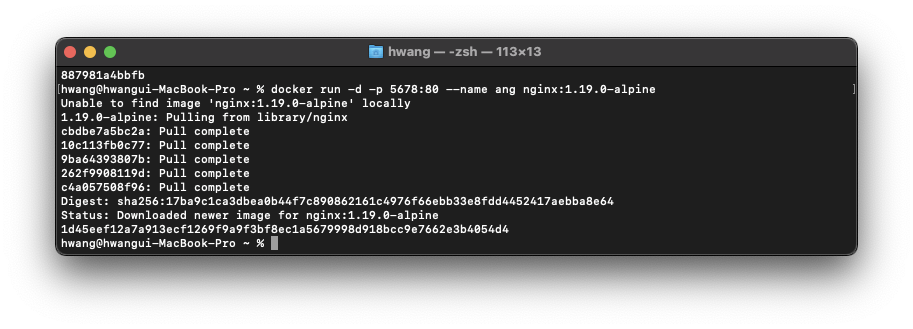
- 이번엔 아래 명령어를 통해 새로운 컨테이너를 실행해보자.
// alpine 리눅스가 포함된 nginx 실행 (ang는 alpine nginx의 약자)
% docker run -d -p 5678:80 --name ang nginx:1.19.0-alpine
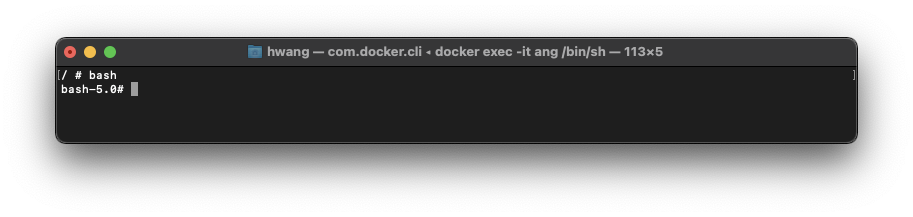
- 아래 명령어를 통해 리눅스 터미널로 접속
% docker exec -it ang /bin/sh
- 아래 명령어를 통해 bash 쉘을 설치하자.
# apk update
# apk add bash
# cat /etc/shells
- bash 설치가 완료되었으면 bash를 실행해보자.
# bash
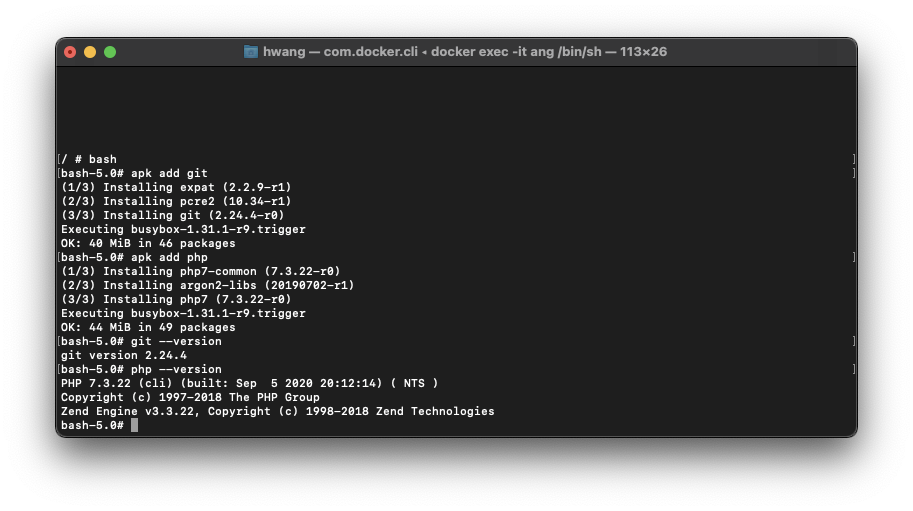
- git 과 php도 설치해보자. (설치 후 버전 확인)
# apk add git
# apk add php
# git --version
# php --version
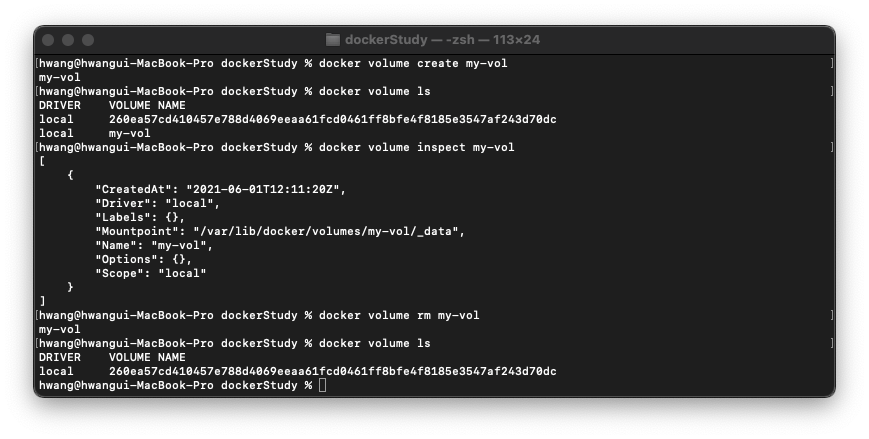
- docker volume 생성/목록/조회/삭제
// volume 생성하기
$ docker volume create my-vol
// volume 조회하기
$ docker volume ls
// volume inspect하기
$ docker volume inspect my-vol
// volume 삭제하기
$ docker volume rm my-vol
- 여기까지 진행했다면 간단한 실습은 마치고 실제 Flutter 를 이용해 docker를 통해 구성한 백엔드로의 CRUD 동작이 수행하는 실습을 진행해보자.
[Flutter] Docker, php, mariaDB를 이용한 서버구성 및 CRUD 구현 - (1)
이전 시간까지 docker, nginx 등에 대해 간단히 알아보았고 php, mariaDB를 이용해 백엔드를 구성하고 Flutter와 연동해보자. Flutter에서 백엔드 DB의 데이터를 불러와 보여주고 기본적인 CRUD 동작을 실습
kyungsnim.net
[Flutter] Docker, php, mariaDB를 이용한 서버구성 및 CRUD 구현 - (2)
이전 시간까지 docker, nginx 등에 대해 간단히 알아보았고 php, mariaDB를 이용해 백엔드를 구성하고 Flutter와 연동해보자. Flutter에서 백엔드 DB의 데이터를 불러와 보여주고 기본적인 CRUD 동작을 실습
kyungsnim.net




댓글