반응형
Firestore는 문서기반 구조로 데이터를 저장하며 기존 SQL 등의 문법 없이도 실시간으로 손쉬운 데이터 CRUD(쓰/읽/업/삭)이 가능하다.
저장단위는 문서(document)이다. 문서는 컬렉션(collection)에 저장되며 문서에는 키-값 형태로 다양한 자료(data) 저장이 가능하다.
자료구조 : Collection > Document > Data (key-value)
1. 컬렉션 생성 : 할일 정보를 저장할 컬렉션을 생성. Firestore화면에서 '컬렉션 시작' 클릭 > '컬렉션 ID'에 'todo' 입력 > 다음 클릭

2. 할일 목록 가져오기 (Query)
- main.dart에 cloud_firestore.dart import 하기
- Todo 클래스 수정
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
class Todo {
bool isDone; // 현재 진행여부
String title; // 할일
Todo(this.title, {this.isDone = false}); // isDone은 옵셔널(생성시 없어도 되는)
}- _buildItemWidget() 메소드 수정 : Firestore문서는 DocumentSnapshot 클래스의 인스턴스이다. 이를 받아 Todo 객체 만듦
...
Widget _buildItemWidget(DocumentSnapshot doc) { // DocumentSnapshot 추가
// title은 생성시 필수값, isDone은 옵셔널
final todo = Todo(doc['title'], isDone: doc['isDone']);
return ListTile(
onTap: () => _toggleTodo(todo), // 완료/미완료 상태변경
...
}- ListView 감싸는 Expanded를 StreamBuilder로 감싸고 아래 코드 추가 :
todo 컬렉션의 데이터가 지속 흘러들어오는 스트림을 통해 UI를 그림. 스트림값 변할 때마다 build 호출되어
화면전체 그리지 않고 StreamBuilder로 일부분만 그려냄. Firestore에서는 snapshots() 메소드를 이용해
데이터의 스트림을 쉽게 얻을 수 있음
// 1 : todo 컬렉션 모든내용 스트림으로 얻기. 자료변경시 반응하여 다시 화면 그려줌
// 2 : builer 이용해 BuildContext, QuerySnapshot 넘어옴
// 3 : 자료유무 판단. 없을 경우 로딩 표시
// 4 : 모든 문서 얻기
// 5 : documents 반복하며 doc을 통해 위젯 그리기
StreamBuilder<QuerySnapshot>(
stream: Firestore.instance.collection('todo').snapshots(), // 1
builder: (context, snapshot) { // 2
if(!snapshot.hasData) { // 3
return CircularProgressIndicator();
}
final documents = snapshot.data.documents; // 4
return Expanded(
child: ListView(
children: documents.map((doc) => _buildItemWidget(doc)).toList(), // 5
),
);
}
)- 안드로이드 애뮬레이터 키고 프로젝트 빌드 돌리는데 에러남 -> android/app/build.gradle > minSdkVersion : 21로 수정

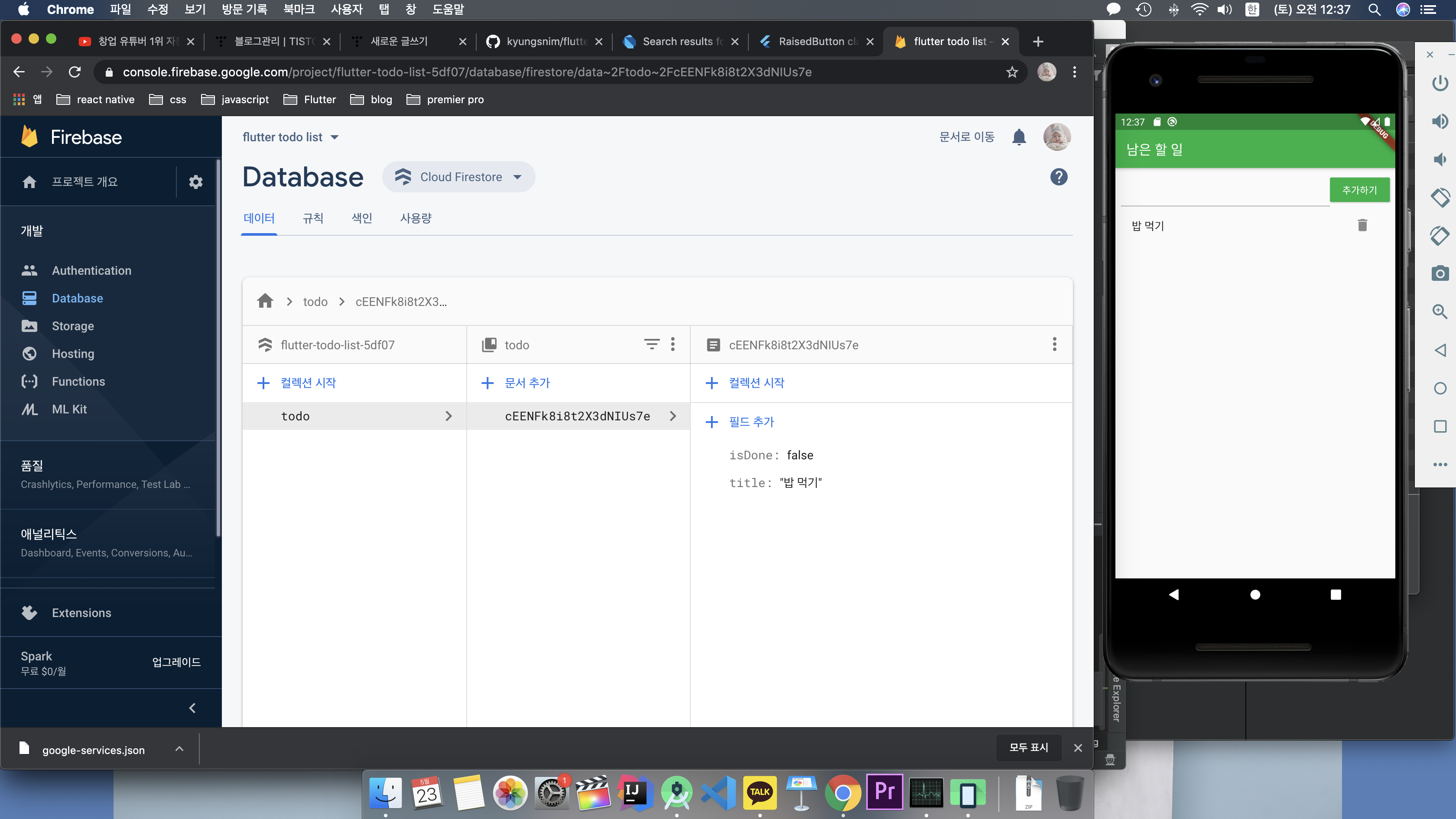
- 잘 불러와진다.

- 문서 추가 : 새로운 할일 추가하게 되면 실시간으로 업데이트 된다.




3. 할일 추가하기 (insert) : _addTodo() 메소드 수정 (setState로 상태변경 안해도 스트림에서 자료변경되면 알아서 build함)
// 할 일 추가 메소드
void _addTodo(Todo todo) {
Firestore.instance
.collection('todo')
.add({'title': todo.title, 'isDone': todo.isDone});
_todoController.text = ''; // 할일을 리스트에 추가하며 할일 입력 필드 비우기
}앱에서 할일 추가하면 Firestore에도 실시간으로 변경됨

4. 할일 완료 토글 (Update) : _toggle 파라미터 doc로 변경, _toggleTodo 메소드 내용 변경
특정 문서를 변경하려면 해당 문서ID가 필요하다. 해당 문서ID로 변경할 문서에 접근 후 updateData로 할일상태를 변경해줌
Widget _buildItemWidget(DocumentSnapshot doc) {
...
return ListTile(
onTap: () => _toggleTodo(doc), // 완료/미완료 상태변경
...
}
// 할 일 완료/미완료 메소드
void _toggleTodo(DocumentSnapshot doc) {
Firestore.instance
.collection('todo').document(doc.documentID).updateData({'isDone': !doc['isDone']});
}
5. 할일 삭제 (Delete) : update시와 비슷하게 문서ID로 접근 후 delete() 수행
// 할 일 삭제 메소드
void _deleteTodo(DocumentSnapshot doc) {
Firestore.instance.collection('todo').document(doc.documentID).delete();
}반응형



댓글