오늘의 목표
Firebase Realtime Database에 데이터를 쓰고 읽는 방법을 알아보자. (Read는 on과 once 두 가지 방식이 있다.)
#1. firebase 전역에서 쓸 수 있도록 설정하기
#2. Read and Write
#1. firebase 전역에서 쓸 수 있도록 설정하기
- firebase.js 파일 생성 후 main.js에 import
- firebase를 전역에서 사용하기 위해 firebase.js에 아래의 코드 생성
- config 파일은 firebase 프로젝트에 웹앱 추가하면 관련 snippet을 얻을 수 있다.
이후 프로젝트 최상단에 firebaseConfig.js 파일을 만들고 아래와 같이 설정해주자.
(아래 * 표시는 각자 만든 firebase project의 웹앱 구성에서 확인하자.)
export default {
apiKey: '*************************************',
authDomain: 'cllang-edu-online-class.firebaseapp.com',
databaseURL: 'https://cllang-edu-online-class.firebaseio.com',
projectId: 'cllang-edu-online-class',
storageBucket: 'cllang-edu-online-class.appspot.com',
messagingSenderId: '************',
appId: '************************',
measurementId: '************'
}
- 이제 App.vue에서 아래와 같이 $firebase 를 어디서나 사용할 수 있게 되었다.

#2. Read and Write
- read and write를 해보기 위해 공식 문서에 가서 소스를 참고하고 아래와 같이 작성해보았다. (Firebase docs > Realtime database > Web > Read and Write)
methods: {
write () {
this.$firebase.database().ref('board/').child('kyungsnim').set({
title: 'this is title',
content: 'hello world'
})
},
read () {
this.$firebase.database().ref('board/').child('kyungsnim').on('value', (sn) => {
console.log(sn)
console.log(sn.val())
})
},
readOnce () {
this.$firebase.database().ref('board/').child('kyungsnim').once('value', (sn) => {
console.log(sn)
console.log(sn.val())
})
}
}

- on(read) / once(readOnce) 차이점 : on은 변화를 계속 감지하고 변화가 있으면 새로 읽음, once는 딱 한 번만 읽고 만다.
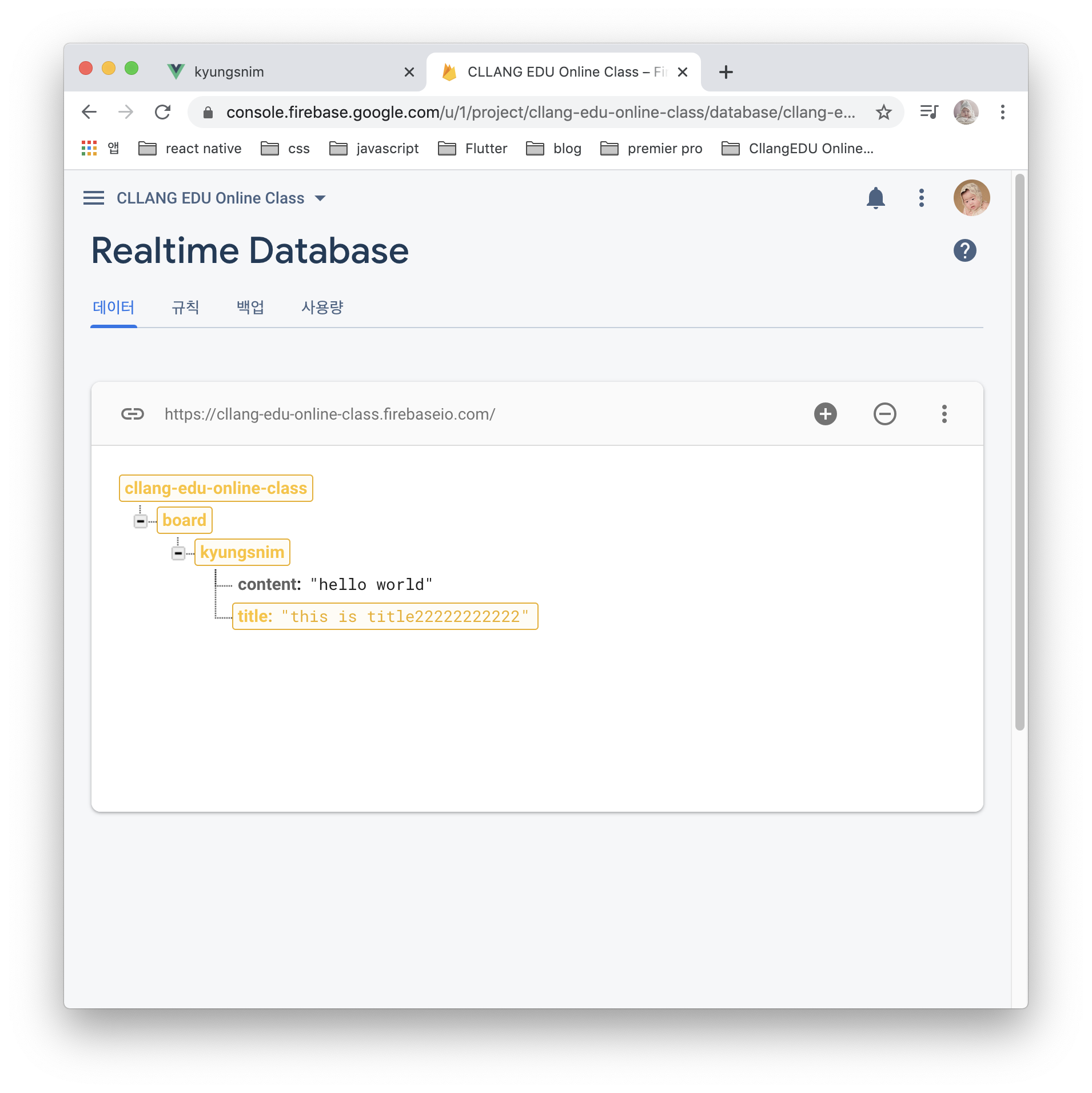
read 버튼을 누른 상태에서 Realtime Database에서 데이터를 직접 변경하면 console창을 통해 변경과 동시에 다시 읽는걸 확인할 수 있고 readOnce 버튼을 누르면 최초 1회 읽고 Realtime Database에서 데이터를 변경하면 다시 읽지 않는다.







- 그럼 언제 보통 once를 쓸까? 최초 1회만 받고 변경사항이 없을경우 쓴다. 그래서 보통 함수가 실행되고 그 리턴된 값을 어디에 담아서 쓰도록 하자. 그리고 once의 경우 async / await 해서 쓰는걸 권장한다.
async readOnce () {
const r = await this.$firebase.database().ref('board/').child('kyungsnim').once('value')
console.log(r)
}
App.vue 전체 소스
<template>
<v-app>
<v-app-bar app color="primary" dark>
<v-app-bar-nav-icon @click="drawer = !drawer"/>
<HomepageTitle :title="title"/>
<v-spacer></v-spacer>
<v-btn icon @click="write"><v-icon>mdi-grease-pencil</v-icon></v-btn>
<v-btn icon @click="read"><v-icon>mdi-read</v-icon></v-btn>
<v-btn icon @click="readOnce"><v-icon>mdi-smart-card-reader-outline</v-icon></v-btn>
<v-btn icon>
<v-icon>mdi-magnify</v-icon>
</v-btn>
</v-app-bar>
<v-navigation-drawer app v-model="drawer">
<HomepageMenu/>
</v-navigation-drawer>
<v-divider></v-divider>
<v-content app>
<router-view/>
</v-content>
<HomepageFooter/>
</v-app>
</template>
<script>
import HomepageTitle from '@/components/title'
import HomepageFooter from '@/components/footer'
import HomepageMenu from '@/components/menu'
export default {
name: 'App',
components: { HomepageTitle, HomepageFooter, HomepageMenu },
data () {
return {
drawer: false,
title: "kyungsnim's homepage"
}
},
mounted () {
console.log(this.$firebase)
},
methods: {
write () {
this.$firebase.database().ref('board/').child('kyungsnim').set({
title: 'this is title',
content: 'hello world'
})
},
read () {
this.$firebase.database().ref('board/').child('kyungsnim').on('value', (sn) => {
console.log(sn)
console.log(sn.val())
})
},
async readOnce () {
const r = await this.$firebase.database().ref('board/').child('kyungsnim').once('value')
console.log(r)
}
}
}
</script>




댓글